こんにちは
今回はウェブサイトの作り方3-1ということでmainタグ、そしてスライドショーについてご紹介します。

ヘッダー作成を終え、いよいよウェブサイトの中心を担うmainタグを使い、コンテンツを充実させていきます。
早速取り掛かっていきましょう!
前回までの内容はこちら
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
その1 mainタグとは
メインタグはヘッダーとフッターの間に配置するタグです。
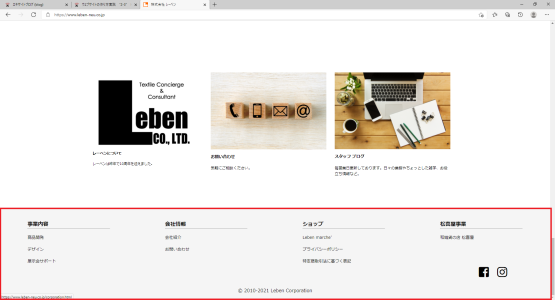
ヘッダーは前回まで作成していたメニュー覧のようなものですね。フッターはヘッダーと類似したもので、ウェブサイトの一番下に配置されている下記の画像のようなものです。

この2つに挟まれる形でメインタグを導入し、コンテンツを作成いきます。
導入方法は<main></main>の中にコードを書きこんでいくだけです。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<!–ここにコンテンツを導入–>
</main>
<footer>
<!–ここにフッターコンテンツを導入。後日紹介します。–>
</footer>
</body>
</html>
ここまでは簡単ですね。
そして今回はヘッダーの真下によく導入されているスライドショーの適応方法ついてもご紹介いたします。
設定方法が少し難しいですが、コピーとペーストをすれば誰でも簡単に利用できます。
その2 スライドショー導入。動画は用意するのが難しいと判断し、割愛。
大多数のウェブサイトがヘッダーの下にスライドショー又は動画が流れるように設定しています。
これは訪れたユーザーに「このサイトはこのようなことを掲載しています!」という内容を瞬時に伝えられる効果があるからです。
その他にも、商品が完成するまでの過程やこだわり等を動画で紹介しているサイトもあります。要するに瞬時に興味を持っていただくには写真や動画が適しているで、トップに導入されているケースが多いのです。
ではスライドショーの土台を作っていきましょう。
まずは<main></main>の間に以下のコードを貼り付けてください。
<main>
<div class=“slide-show”>
<a href=“#” ><img src=“img/sample-photo1.jpg” title=“sample-photo1”></a>
<a href=“#” ><img src=“img/sample-photo2.png” title=“sample-photo2”></a>
<a href=“#” ><img src=“img/sample-photo3.gif” title=“sample-photo3”></a>
</div>
</main>
上から順に説明します。
メインの中にslide-showというクラスを作り、その中にスライドショーで表示させたい画像を指定しています。
<a href=”#”>の#には画像をクリック・タップした時に飛ばしたいページのURLを記入。飛ばしたいページがない場合は<ul class=”slide-show”><li><img src=””></li></ul>という書き方でも大丈夫です。その場合、div classの箇所がul classになります。
img src=””の中には表示させたい画像ファイルの保存先を記入します。img/sample-photo1となっていますが、これはimgフォルダの中にあるsample-photo1というファイルの名前と画像の種類(.jpg)を表しています。なのでウェブサイトに載せたい画像はimgフォルダに保存しましょう。
画像の種類は均一でなくても構いませんが、使用する画像の縦横の長さは統一してください。そうしなければスライドショーのレイアウトが崩れてしまいます。
これでスライドショーの土台は完成しました。そして、ここからはよく使われているSlickというjQueryのコードを使います。
htmlでもなく、cssでもないjQuery。こちらはウェブサイトに動きを付ける際に活用します。
例えばスライドショーの導入やフェードイン・フェードアウトなどhtmlやcssだけでは設定できない時に使用するプログラムコードです。
htmlやcssだけでもウェブサイトはできるのですが、やはりjQueryがあると各段に良くなりますので挑戦してみましょう!
その3 jQuery slickで本格的なスライドショーを作る
まずは下記のサイトからSlickをダウンロードしてください。
英語で怪しげなように感じられるかもしれませんがご安心下さい(笑)
上部にあるget it nowをクリック、そしてDOWNLOAD NOWをクリックしてください。
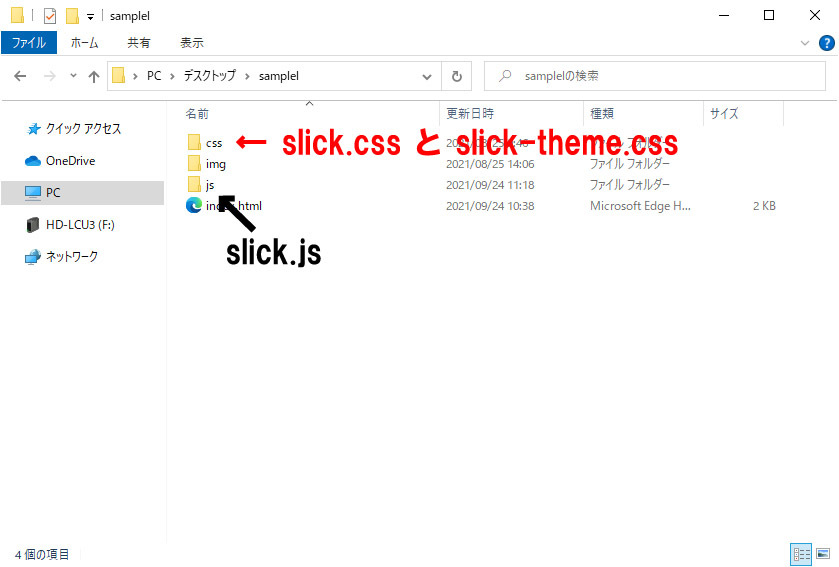
ダウンロードができたら解凍し、中に入っている「slick.css」「slick-theme.css」の2つのファイルをご自身が現在使っているcssフォルダにドラック&ドロップしてください。
私の場合ですとsampleフォルダの中にあるcssフォルダにドラック&ドロップという形になります。
そして新たにjsというファイルを作成してください。その中に「slick.js」をドラック&ドロップします。

次にindex.htmlのヘッダーに以下のコードを追加し、先ほど保存したcssファイルを読み込めるようにしてください。
index.html
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
更にindex.htmlの</body>の上に以下のコードを張り付けてください。
index.html
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
これだけでお洒落なスライドショーが完成します。
コピーとペーストしかしていないので何がどうなったのか分かりませんよね。ここから1つずつ解説していきます。
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
先ほど保存したslick.jsを読み込ませるためのコード。
$(function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
slickに設定させるオプションを書き込んでいます。
dots: trueでドットナビを表示
infinite: trueでスライドショーが永遠にループ
accessibility: trueでタブと矢印キーを有効化
autoplay : trueで自動再生
autoplaySpeed: 3500で自動再生するまでの停止時間を調整
speed: 1000でスライド時のスピードを調整
他にもオプションは沢山扱うことができるのですが、上記の内容でシンプルなスライドショーは作成できます。他のオプションが知りたいという方は下記のサイトからチェックしてみてください。
その4 スライドショーの大きさを指定する
index.cssというファイルを以前作成しました。そのファイルにスライドショーの大きさを指定するためのcssコードを書きましょう。
なぜcommon.cssに書かないかと言いますと、スライドショーは恐らくindex.htmlでのみ導入するかと思われます。
common.cssには全ページ共通のcssを、それ以外のcssは別途ファイルを作成し、記入するようにしましょう。
index. css
.slide-show{
margin: 3% auto;
width: 55%;
}
.slide-show img{
width: 100%;
}
.slide-show
marginで上下の高さ、そして左右の幅を指定し、widthでクラスの大きさを指定します。
.slide-show img
スライドショーのクラスの中にあるimg、つまり画像ファイルの大きさを指定しています。100%にすることにより、上記で指定した幅いっぱいまで画像が映し出されます。
まとめ
今回からmainタグを使い、ウェブサイトの中身となる部分を作成し始めました。
最初に設定が難しいjQueryを導入したのはハードルが高いように感じられるかもしれませんが、こちらもコピーペーストをすれば使えますので、
理解しがたいものは適当に触っているうちにだんだんコツがつかめてくるかと思います。
次回の内容は未定です。休日にゆっくりと考えたいと思います。

