おはようございます
今回はウェブサイトの作り方3-4ということで、前回まで作成していたお知らせ内容の全てが一覧で見れるページを作成します。

ウェブサイトの最初のページに記載されているお知らせは大体3~6個の最新のもので、過去のお知らせは別のページにまとめられるのが一般的かと思います。
早速作っていきましょう!
前回までの内容はこちら
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-2″ mainタグ お知らせ欄 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-3″ mainタグ お知らせのリンク先ページを作る | 株式会社レーベン (leben-neu.co.jp)
その1 まとめサイトへのリンクを作る
まずはまとめページへ飛ぶためのリンクを作成します。
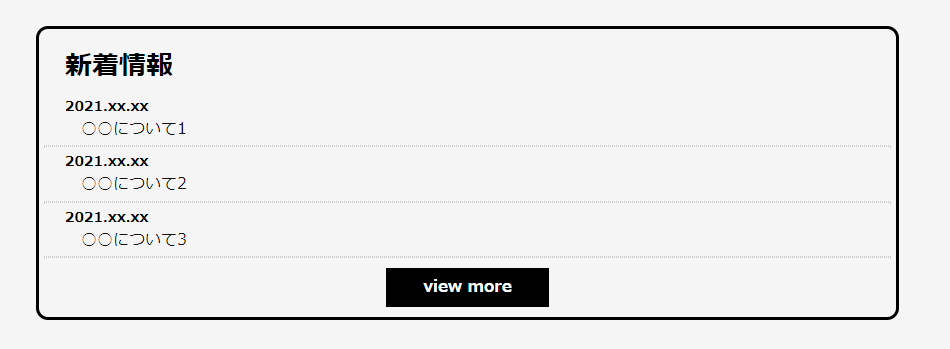
イメージはこのようになります。

前回のcssから大幅に変更し、余白の部分を減らしました。(下記参照)
view moreをクリックすると一覧のページに飛ぶことができます。やり方はこれまでしてきた方法と同じなので、それほど難しくありません。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<div class=“slide-show”>
<div><img src=“img/sample-photo1.jpg” title=“sample-photo1”></div>
<div><img src=“img/sample-photo2.jpg” title=“sample-photo2”></div>
<div><img src=“img/sample-photo3.jpg” title=“sample-photo3”></div>
</div>
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p>2021.xx.xx</p>
<a href=“news/0001.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p>2021.xx.xx</p>
<a href=“news/0002.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p>2021.xx.xx</p>
<a href=“news/0003.html”>○○について3</a>
</li>
</ul>
<hr><!–ここから下が今回新たに書き足したものです–>
<div class=“all-news”>
<a href=“news-list.html”>view more</a>
</div><–!ここから上が今回新たに書き足したものです–>
</div>
</main>
<footer>
</footer>
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(document).on(‘ready’, function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
</html>
index.css
前回のものをかなり修正したので新たにコピーして頂けると幸いです。数字の部分はお好みで調整してください。
.slide-show{
margin: 3% auto;
width: 45%;
}
.slide-show img{
width: 100%;
}
.news{
margin: 3% auto;
width: 45%;
border: solid 0.3rem black;
border-radius: 1.2rem;
}
.news h2{
font-size: 2.7rem;
padding: 1% 0 0 0;
margin: 1% 3%;
}
.news ul{
margin: 0 3%;
list-style: none;
}
.news p{
font-size: 1.4rem;
font-weight: bold;
}
.news li a{
text-decoration: none;
font-size: 1.6rem;
padding: 0.5% 0 0 2%;
color: #111111;
}
.news li a:hover{
color: red;
transition: 0.1s;
}
.news hr{
margin: 0.5%;
border: 0.1rem dotted #ccc;
}
.all-news{
text-align: center;
margin: 2% 0;
}
.all-news a{
font-size: 1.6rem;
font-weight: bold;
color: white;
background-color:black;
border: 0.3rem solid black;
padding: 0.5% 4%;
text-decoration: none;
}
.all-news a:hover{
color: black;
background-color: white;
transition: 0.2s;
}
そうすると先ほどの画像のようなview moreが出来上がります。そこをクリックすることで、一覧のページへ飛ぶことができます。
ですが、今のままではリンク先を指定したものの、ファイルを作成していないのでエラーが起きます。なのでファイルを作成し、一覧のページを装飾していきましょう!
その2 一覧ページを作成・修正する
まずはファイルを作成しましょう。

index.htmlをコピーし、名前をnews-list.htmlに変更しました。ついでにcssファイルも新たに作成しましょう。

news.cssをコピーし、news-list.cssを作成しました。
今回使うファイルはこの2つです。双方をvscodeで開き、編集していきましょう!
news-list.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/news-list.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“article”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>お知らせ一覧</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<h2>お知らせ一覧</h2>
<div class=“news-list”>
<a href=“news/0001.html” class=“news-content”>
<img src=“img/2232709_s.jpg”>
<h3>○○について1</h3>
<p>2021.xx.xx</p>
</a>
<a href=“news/0002.html” class=“news-content”>
<img src=“img/sample-photo1.jpg”>
<h3>○○について2</h3>
<p>2021.xx.xx</p>
</a>
<a href=“news/0003.html” class=“news-content”>
<img src=“img/sample-photo2.jpg”>
<h3>○○について3</h3>
<p>2021.xx.xx</p>
</a>
</div>
</main>
<footer>
</footer>
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(document).on(‘ready’, function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
</html>
news-list.css
main{
width: 70%;
margin: 0 auto;
}
h2{
font-size: 2.8rem;
text-align: center;
margin: 3% 0 0 0;
}
.news-list{
display: flex;
flex-wrap:wrap;
}
.news-content{
text-decoration: none;
color: black;
width: 30%;
margin: 3% auto;
text-align: center;
border: solid 0.2rem black;
}
.news-content img{
width: 100%;
}
.news-content h3{
margin: 2% 0;
font-size: 1.5rem;
}
.news-content p{
margin:5% 0 0 0;
font-size: 1.2rem;
font-weight: bold;
color: gray;
}
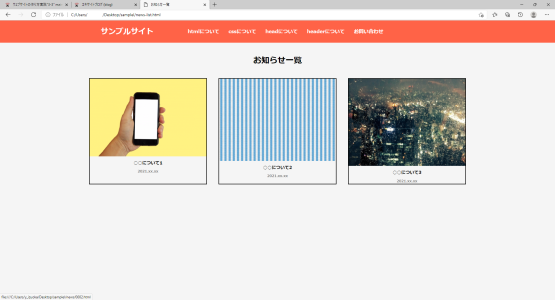
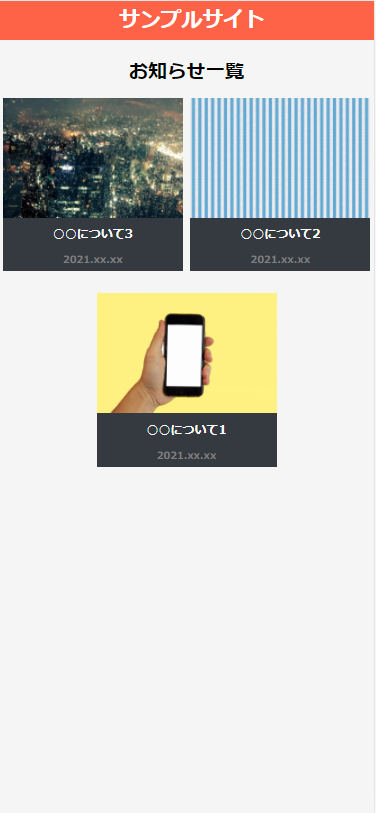
このように設定してみました。解説は後程するとしまして、どのような見た目になったかというと


1列に3つ表示させるようにしました。今後もお知らせはどんどん増えていきますので、画像があれば見やすいかなと思います。ここまで派手な画像はつかわないでしょうけど(笑)
取り急ぎ用意した画像なのでサイズが全てバラバラです。その結果、文字の配置も統一されていません。なので、画像を用意する際は縦横の大きさが同じものを用意してください。
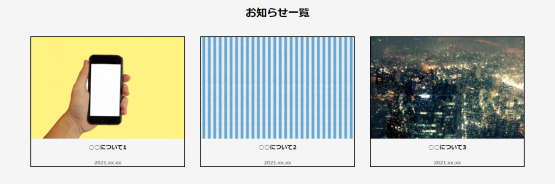
画像サイズを左のスマホ画像に合わせて再度読み込んでみると

統一されました!
では、先ほどのnews-list.cssの解説ですが、今まで使ってきたコードがほとんどなので2つ新たに解説します。
<a href=“news/0003.html” class=“news-content”>
<img src=“img/sample-photo2.jpg”>
<h3>○○について3</h3>
<p>2021.xx.xx</p>
</a>
いつもは<div></div>でクラスを作っているのですが、今回はアンカータグで作りました。
こうすることにより、ボックス内のどこを押しても他のページへ飛べるようになります。なので、このような記事系のコンテンツはアンカータグで括ると利用者も不自由なく別ページへ飛ぶことができます。
.news-list{
display: flex;
flex-wrap: wrap;
}
普段であれば文字は改行(下へ下へ)表示されていくのに対し、flexを指定すると横に表示されます。ヘッダーでも同じコードを使いました。なのでnews-contentのクラスが横に表示されます。flex-wrap: wrap;というのは、「親要素(mainタグ)の限界幅まで来たら自動で改行してね」という指示です。下の例と合わせると分かりやすいです。
.news-content{
text-decoration: none;
color: black;
width: 30%;
margin: 3% auto;
text-align: center;
border: solid 0.2rem black;
}
flexを使い、綺麗に3等分するには子要素(news-content)の幅を意識しなければなりません。通常100%の1/3と言えば33が無難な数字ですよね。なので3等分にしたい場合はwidth: 33%
としても構わないのですが、両サイドの余白がなくなり非常に窮屈な見た目になってしまいます。
なので私はwidth: 30%; margin: 3%(上下) auto(左右);とすることで横の余白を自動的に均一になるよう設定しました。
仮に2当分にしたい場合はwidth: 45%; margin: 3% auto;のようにすれば良いのではないでしょうか。
その3 スマホで見た時の設定を変える
パソコンの画面では1段に3つのコンテンツが並んでいても違和感がありませんが、スマートフォンだとかなり小さく表示されてしまします。
なので、スマートフォンでは1段に2つのコンテンツが並ぶように設定していきましょう。
スマホ対応に差せる方法はこちらの記事から!
common.css
@media screen and (max-width: 767px){
html{
font-size: 50%;
}
.header-left{
width: 80%;
}
.header-left h1{
margin-left: 40%;
}
.pc-nav{
display: none;
}
}
news-list.css
main{
width: 70%;
margin: 0 auto;
}
h2{
font-size: 2.8rem;
text-align: center;
margin: 3% 0 0 0;
}
.news-list{
display: flex;
flex-wrap: wrap;
}
.news-content{
text-decoration: none;
color: white;
background-color: #343a40;
width: 30%;
margin: 3% auto;
text-align: center;
}
.news-content img{
width: 100%;
}
.news-content h3{
margin: 2% 0;
font-size: 1.5rem;
}
.news-content p{
margin: 5% 0 2% 0;
font-size: 1.2rem;
font-weight: bold;
color: gray;
}@media screen and (max-width: 767px){
main{
width: 100%;
}
h2{
font-size: 2.4rem;
margin: 5% 0 0 0;
}
.news-content{
width: 48%;
margin: 3% auto;
}
}
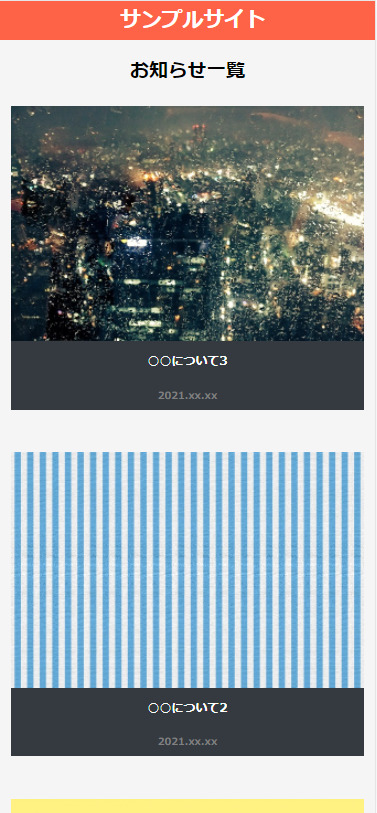
両cssを少し変えてみました。これらを適応させるとスマホ画面では

このようになります。画像比率の関係でやや正方形気味になりました。
それと、今まで1~3の順に配置していたのですが、それでは最新の内容が埋もれてしまうので3~1に変更しました。
1段に2つではなく、1つだけにしたい場合は
news-list.css
@media screen and (max-width: 767px){
main{
width: 94%;
}
h2{
font-size: 2.4rem;
margin: 5% 0 0 0;
}
.news-content{
width: 100%;
margin: 6% auto;
}
}
そうすると

このようになります。news-contentの大きさが100%のため、flex-wrap: wrap;がこれ以上横に表示できないと判断し、下へ配置してくれました。
こちらの方が見やすいですね。
まとめ
今回はお知らせの全体が表示されるサイトを作成しました。長きに及ぶニュースページもこれにて終了となります。
今回の内容はブログサイト等にも活用できるできるので、お知らせだけにとらわれず、様々な場面で活用していただけると幸いです。
次回はヘッダーに書いた「htmlについて」というサイトへのリンクのレイアウト、そしてhtmlについてのページを作っていけたらなと思います。変更する可能性もあります。
簡単にウェブサイトを作りたいのならWordPressが最適 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践4-1″ mainタグ レイアウト・カラムについて | 株式会社レーベン (leben-neu.co.jp)
簡単にウェブサイトを作りたいのならWordPressが最適 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践4-1″ mainタグ レイアウト・カラムについて | 株式会社レーベン (leben-neu.co.jp)