おはようございます
本日はウェブサイトの作り方4-1ということで、ウェブサイトの中身を作るために必要なレイアウトの種類と導入方法をご紹介いたします。

ここからは皆様がどのようなウェブサイトを作りたいかによって内容が大幅に変わるので、一概に「これ」とは断言できません。
ですが、classやこれまでに行ってきたコードの内容を上手く使うと、お望みのレイアウトが出来上がるのではないかと思います。ウェブサイトの制作に関しては、分からないことの大半はインターネットで解決方法を調べると載っているので、気構えずに楽しく作っていきましょう!
前回までの内容はこちら
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-2″ mainタグ お知らせ欄 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-3″ mainタグ お知らせのリンク先ページを作る | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-4″ mainタグ お知らせ一覧ページ | 株式会社レーベン (leben-neu.co.jp)
htmlやcssは難しい。簡単にウェブサイトを立ち上げたい!という方はwordpressを試してみてください。
その1 どのようなレイアウトにしたいか
レイアウトには大きく分けて3つの種類があります。1カラム型、2カラム型、3カラム型です。
1カラム型はヘッダーから下のコンテンツが1列でまとめられているレイアウトです。弊社のウェブサイトが1カラムに該当します。スマホサイズにする時に調整がしやすくなることから、最近は1カラムのサイトが多く、見やすいことからも人気です。
Appleのサイトも分かりやすいほど1カラムです。
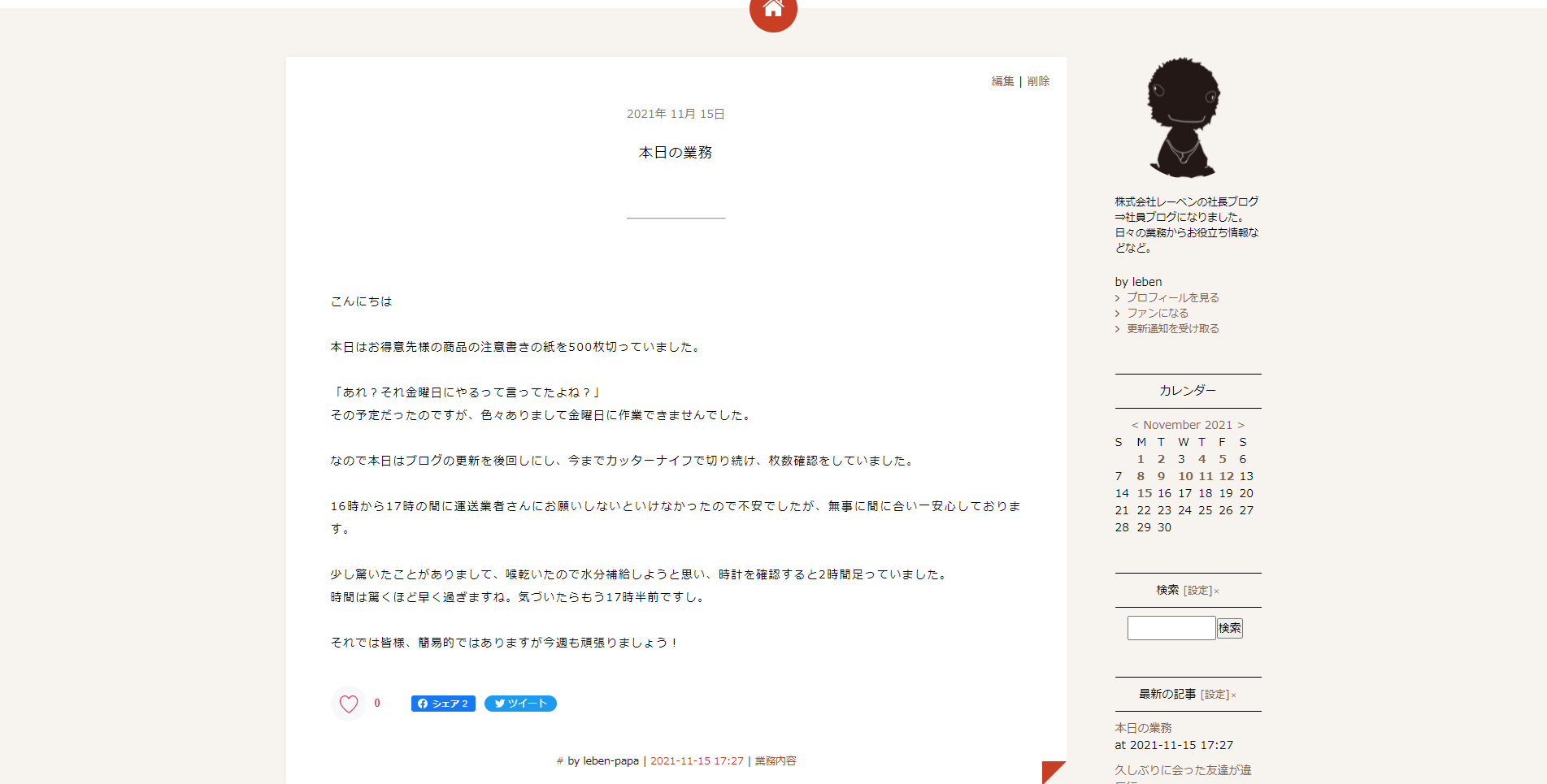
2カラムは本ブログのように真ん中にメインのコンテンツ、左右どちらかの端にメニューのようなものがあるレイアウトです。(スマホで見ると1カラムになります)
ブログでよく使われている印象です。

3カラムは真ん中にメインのコンテンツ、左右どちらにもメニューがあるレイアウトです。最近はあまり見ないような気がします…
この3つの中からお好みのレイアウトをお選びください。作るのが簡単なのは1カラムです。
その2 classでカラムの枠を作る
1カラムの場合、レイアウトは非常に簡単です。cssでmain{}width: ○○%; margin: 0 auto;とするだけで左右に均一な空間が空き、1カラムになります。
index.html 前回から変更点なし
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<div class=“slide-show”>
<div><img src=“img/sample-photo1.jpg” title=“sample-photo1”></div>
<div><img src=“img/sample-photo2.jpg” title=“sample-photo2”></div>
<div><img src=“img/sample-photo3.jpg” title=“sample-photo3”></div>
</div>
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0001.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0002.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0003.html”>○○について3</a>
</li>
</ul>
<hr>
<div class=“all-news”>
<a href=“news-list.html”>view more</a>
</div>
</div>
</main>
<footer>
</footer>
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(document).on(‘ready’, function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
</html>
common.css 一番下のmain{}を追加
*{
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
body{
background-color: whitesmoke;
}
header{
padding: 1% 0;
display: flex;
background-color: tomato;
}
.header-left{
width: 33%;
}
.header-left h1{
margin-left: 55%;
font-size: 2.6rem;
}
.header-left h1 a{
text-decoration: none;
color: white;
}
.pc-nav{
width: 55%;
margin: auto 0;
}
.pc-nav ul{
display: flex;
list-style: none;
}
.pc-nav ul li{
font-size: 1.7rem;
margin: 0 1.5%;
}
.pc-nav a{
font-weight: bold;
text-decoration: none;
color: white;
}
.sp-nav{
display: none;
}
main{
width: 80%;
margin: 0 auto;
}
すると<main></main>までの横幅の大きさが80%となり、残りの20%は左右の余白に10%ずつ振られることになります。
2カラムの場合は少々厄介です。
index.html </main>の上にある<div class=”content-wrapper”>から。分かりやすいように</main>から下は割愛しました。
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<div class=“slide-show”>
<div><img src=“img/sample-photo1.jpg” title=“sample-photo1”></div>
<div><img src=“img/sample-photo2.jpg” title=“sample-photo2”></div>
<div><img src=“img/sample-photo3.jpg” title=“sample-photo3”></div>
</div>
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0001.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0002.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0003.html”>○○について3</a>
</li>
</ul>
<hr>
<div class=“all-news”>
<a href=“news-list.html”>view more</a>
</div>
</div>
<div class=“content-wrapper”>
<div class=“content-box”></div>
<div class=“content-box”></div>
</div>
<div class=“content-wrapper”>
<div class=“main”>
<p>メイン</p>
</div>
<div class=“side”>
<p>サブ</p>
</div>
</div>
</main>
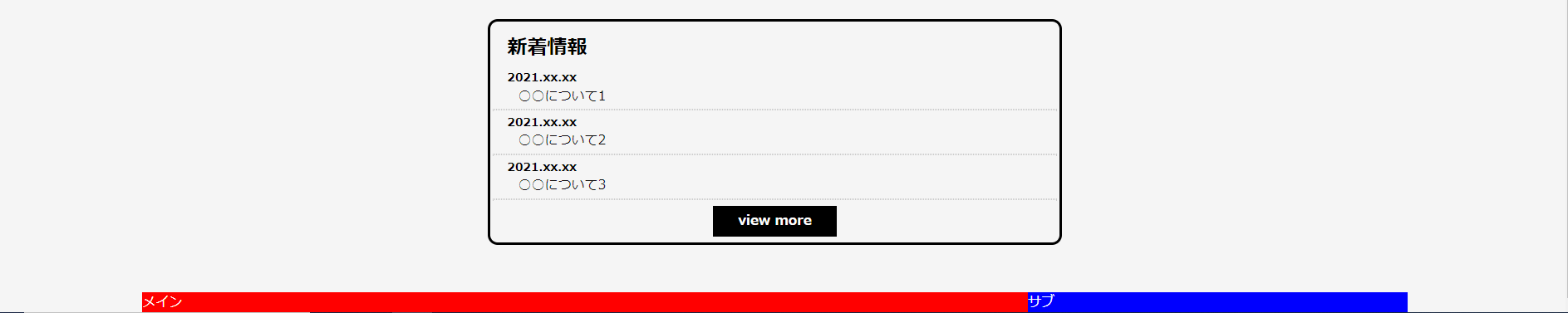
まずはcontent-wrapperの幅を指定しflex表示にさせ、mainとsideの幅を決めます。
common.css 下のコードを追加
.content-wrapper{
width: 80%;
display: flex;
margin: 0 auto;
}
.main{
width: 70%;
background: red;
}
.side{
width: 30%;
background: blue;
}
そうすると

下の方にある赤がメイン、青がサブという風に2つの列を作ることができました。
<div class=“main”></div>
の中に更に<div class=”○○”>を作り、ご自身の作成したいコンテンツを導入してください。背景色を指定すると、どの部分がどのclassの範囲なのかを簡単に割り出すことができますので、適当な色を指定しながら作業するとはかどると思います。背景色は background: red;や、backgroud: #ff0000; のように指定します。
まとめ
今回はこれからコンテンツを増やすにあたり、どのようなレイアウトにするかをご紹介いたしました。1カラムと2カラム。皆様のお好みはどちらでしたか。
個人的にですが、1カラムのサイトの方が見やすく、作りも簡単なのでお勧めです。2カラムはスマホ画面にする際の設定が少しややこしいかなと。
次回は今回作成したカラムに、どのようにしてコンテンツを増やしていくのかをご紹介したいと思います。

