おはようございます
今回はウェブサイトの作り方3-3ということで、前回作成したお知らせ欄のリンク先ページの作成方法についてご紹介いたします。

前回はお知らせ欄のみを作成し、内容が書かれているページを作っていませんでした。
このように内容を小分けにして書くのは非常に嫌いなのですが、時間の都合上で小出しになってしまいます。申し訳ございません。
リアルタイムで見てくださる方々は気にならないかもしれませんが、まとめて見ている方からすると、「いちいちページ変えるな!1個の記事でまとめろ!」と思いますよね。私も同意見です。なので罪悪感を感じながら書かせていただいております(汗)
話が少し反れてしまいました。早速本題に取り掛かっていきましょう!
前回までの内容はこちら
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-2″ mainタグ お知らせ欄 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-3″ mainタグ お知らせのリンク先ページを作る | 株式会社レーベン (leben-neu.co.jp)
その1 リンク先のページファイルを作る
前回、a href=”○○”を使うことで他のページへ飛ぶ指定をしました。指定はしたものの、指定先のファイルをまだ作成していませんので、クリックをしてもエラーが出ます。
なのでリンク先のファイルを作成しましょう。
その前に、前回までのindex.htmlのコードを貼っておきますので確認がてらご利用ください。
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<div class=“slide-show”>
<div><img src=“img/sample-photo1.jpg” title=“sample-photo1”></div>
<div><img src=“img/sample-photo2.jpg” title=“sample-photo2”></div>
<div><img src=“img/sample-photo3.jpg” title=“sample-photo3”></div>
</div>
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news1.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news2.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news3.html”>○○について3</a>
</li>
</ul>
<hr>
</div>
</main>
<footer>
</footer>
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(document).on(‘ready’, function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
</html>
では、ファイルを作りましょう。
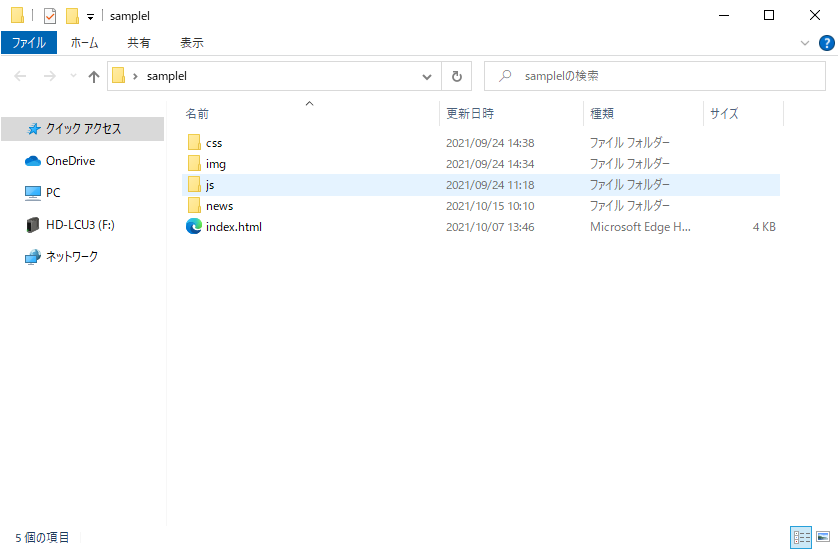
まずはsampleフォルダの中に、新たに「news」というフォルダを作成してください。

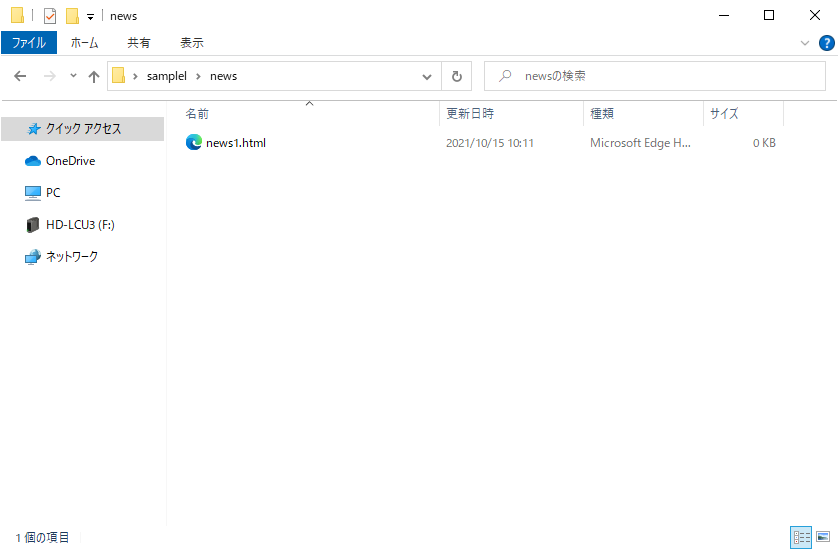
次に、newsフォルダの中にa href=”○○”の中に書いた名前のhtmlファイルを作成してください。

news1という名前で前回作ったのですが、すごくダサいです。変更させていただいてもよろしいでしょうか。
変更後のindex.html a href=””の部分を変更
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0001.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0002.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/0003.html”>○○について3</a>
</li>
</ul>
<hr>
</div>
変更後のnews/ファイル名

ファイル名にこだわることはとても大切です。適当に名前をつけると私のように後悔することになります。
なぜならば、ファイル名はURLに反映されるからです。つまり、サイトを訪問された方にファイル名を見られてしまいます。
これでリンク先のファイルが完成しましたので、クリックすると0001.htmlのページに飛ぶことができます。

htmlの中身が何もないのでただの白いページですが、URLの部分をよく見るとDesktop/samplel/news/0001.htmlと書いてありますね。0001.htmlだけでなく、そのファイルが保管されているフォルダ名も表示されています。
これで9,000件以上のお知らせを書くことができるようになりました。news1よりも表記が格好が良くなったと思います。
その2 リンク先のファイルの中身を作る
0001.htmlをvscodeで開き、index.htmlの上部分をコピーして貼り付けましょう。
0001.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“../css/common.css”>
<!–index.cssを適応させるのではなく、新たにnews.cssを作りそれを適応させる–>
<link rel=“stylesheet” type=“text/css” href=“../css/news.css”>
<!–href=”css/○○”の前に../を記入してください。–>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”> <!–必要ないので消す–>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”> <!–必要ないので消す–>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“article”> <!–websiteからarticleに変更–>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>ウェブサイト開設のお知らせ</title> <!–ニュースのタイトルに変更–>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“../index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
<!–ahref=”index.html“の前に../を記入してください–>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<!–お知らせの内容を書くのでindex.html内のメインを全て消しました–>
</main>
<footer>
</footer>
<!–スライドショーに関する情報は今回必要ないので消しました(script)–>
</body>
</html>
head内のもの、そしてヘッダーやフッターは全ページほぼ共通なものなので、どんどんコピーしていきましょう。
cssファイルやhtmlファイルを指定する時に「../」を追加していただいたのですが、これは現在触っているファイルがnewsというフォルダの中にあるので、1つ前のフォルダに戻りたいという指示をしています。sampleのフォルダ内にある場合、又は1ページ進む場合は../を使う必要はありませんが、戻る場合は必ず必要ですので注意してください。そして、cssフォルダの中に新たにnews.cssを作成してください。
<meta property=“og:type” content=“article”>
この部分をwebsiteからarticleに変更しました。websiteは一番初めのページ、つまりindex.htmlにのみ書き、他のページにはarticleと書きましょう。理由は正直よくわかっておりません(笑)
では、お知らせの内容ページを作ってきましょう。0001.htmlの<main></main>内に以下のコードをコピーしてください。
0001.html
<main>
<div class=“news-content”>
<h2>ウェブサイト開設のお知らせ</h2>
<p class=“news-day”>2021.1015</p>
<div class=“news-text”>
<p>ウェブサイトを開設しました。</p>
<p>これからも更新し続けますので何卒宜しくお願い致します。</p>
</div>
</div>
</main>
同じくnews.cssにも以下のコードをコピーしてください。
news. css
.news-content{
margin: 3% auto;
width: 38%;
}
.news-content h2{
font-size: 2.0rem;
text-align: center;
background-color: white;
}
.news-day{
font-size: 1.3rem;
color: gray;
text-align: center;
}
.news-text{
margin: 4% 0 3% 0;
}
.news-text p{
font-size: 1.6rem;
margin: 2% 0;
}
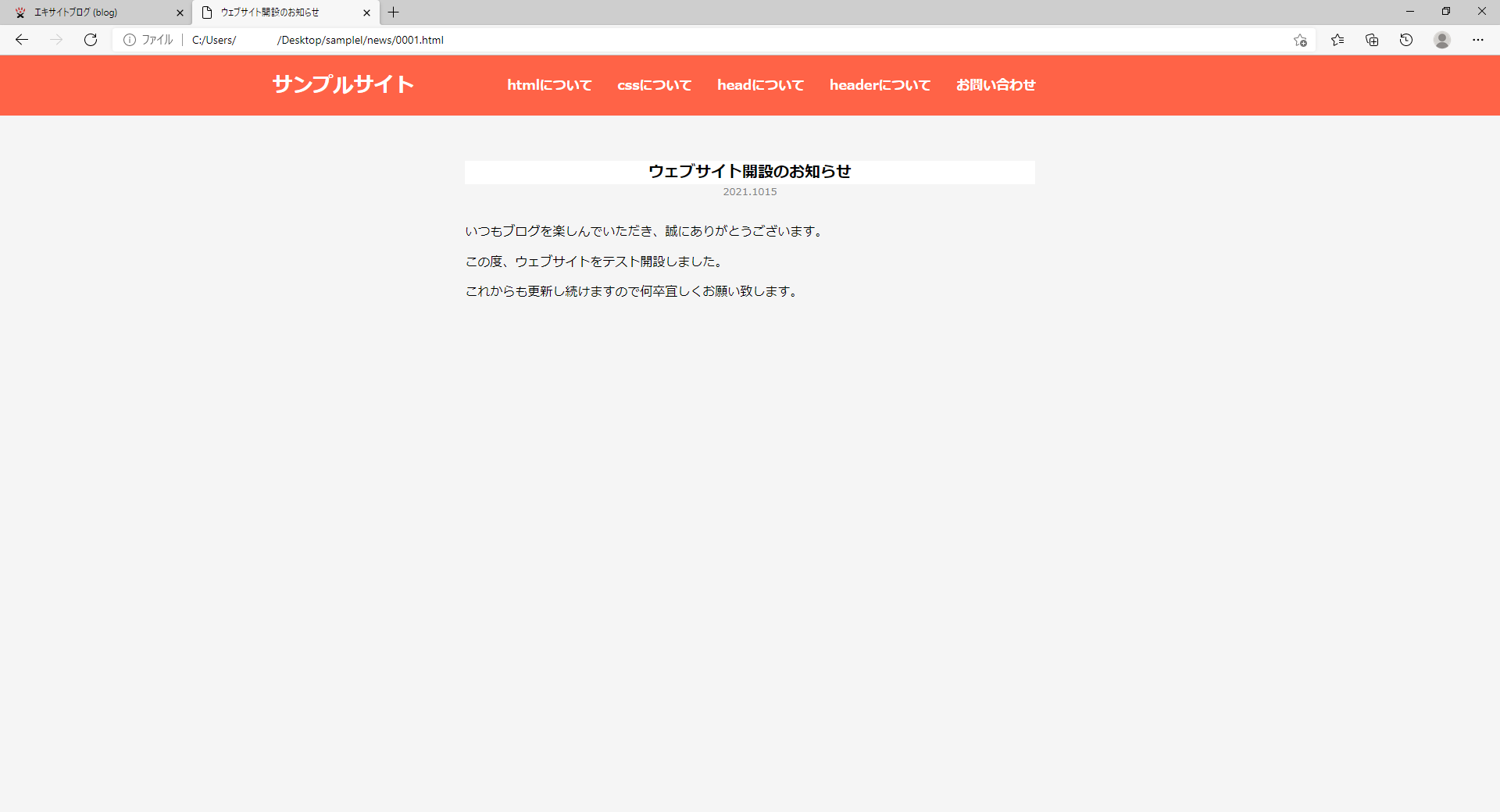
これらを適応させると、このようになりました。

背景の色があまりにも酷かったので。smorkwhiteという色に変えてみました。
common.css
body{
background-color: whitesmoke;
}
cssの説明は今回は大丈夫そうですかね。いつものようにクラスを割り当て、文字の大きさや余白を作っているだけなので。
文字の大きさや余白を作るmarginはお好みで調整してください。
この型ができてしまえば、他のお知らせページを作る際に、この0001.htmlをコピーし、タイトルなどを変更するだけで簡単に作成することができます。
まとめ
今回は初めて別ページ用のファイルを作成しました。いかがでしたでしょうか。
このように、別ページへ飛ばしたい場合は多数のファイルが必要となります。お知らせだけでなく、例えば商品の一覧ページであったり、商品の詳細ページであったりと10ファイルは軽く超えてくるかと思います。
1から作らないといけないこともありますが、コピーだけでどうにかなる場合もありますのであまり身構えず、楽しく触ってみるのが一番だと思います。
次回はindex.htmlの小さなお知らせ欄から溢れてしまったものを全て表示させるお知らせページを作成したいと思います。