こんにちは
今回はウェブサイトの作り方・その2の続きで「headerタグに適応させるcss」についてご紹介したいと思います。
そして、今回使用するcssは非常に便利で、これから何度も使用する場面が訪れます。なので、何度も今回の内容を見て頂きたいです。

早速本日の内容に取り掛かっていきましょう!前回までの内容がわからない方は下記の内容をチェックしてください。
これまでの記事
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
その1 前回のまとめ
前回はheaderタグを使用し、ウェブサイトの上部にできるメニューのようなものを作成しましたね。


その2 各cssが何をどうしているのか
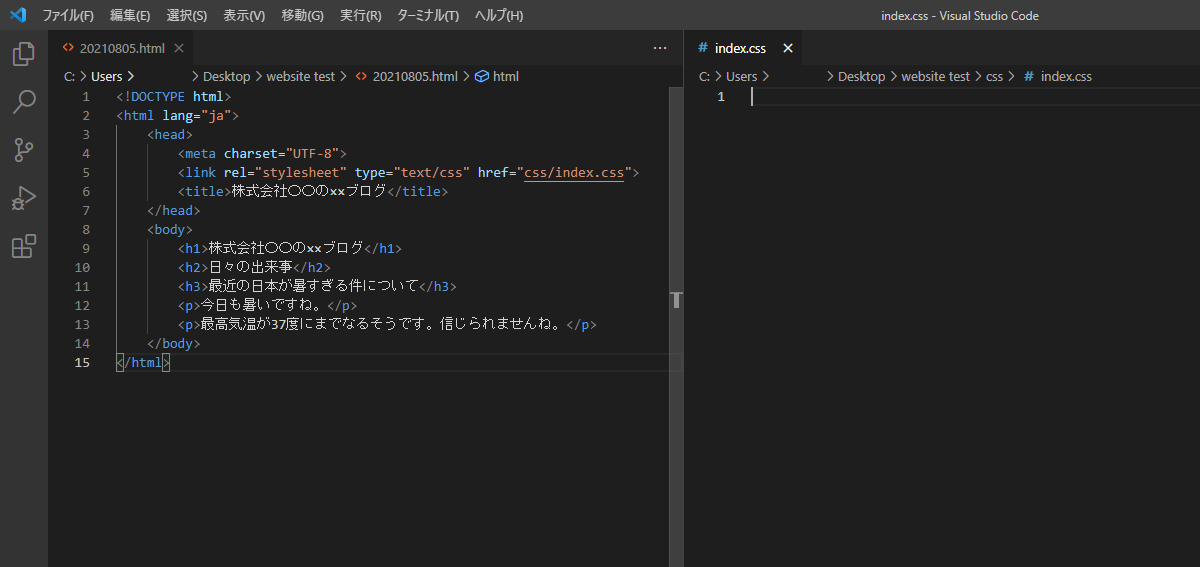
まずは前回使用したindex.htmlとcommon.cssのファイルを開きましょう。
common.cssのみ、所々微調整しておりますので、申し訳ないですが再度コピーしなおしていただけると幸いです。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>
common.css
*{
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
header{
padding: 1% 0;
display: flex;
background-color: tomato;
}
.header-left{
width: 33%;
}
header-left h1{
margin-left: 55%;
font-size: 2.6rem;
}
header-left h1 a{
text-decoration: none;
color: white;
}
.pc-nav{
width: 55%;
margin: auto 0;
}
.pc-nav ul{
display: flex;
list-style: none;
}
.pc-nav ul li{
font-size: 1.7rem;
margin: 0 1.5%;
}
.pc-nav a{
font-weight: bold;
text-decoration: none;
color: white;
}
開けましたでしょうか。
vscodeは2画面で作業することができますので、このように配置すると非常に効率的です。
ドラック&ドロップで右側と左側に配置しましょう。

では、各cssがどこの何を変更しているのか具体的にご紹介したいと思います。
cssのおさらいは下記のブログからご確認ください。
*{
margin: 0;
padding: 0;
}
*{}はhtmlファイル全体に適応させる時に使用します。
中を見てみると「margin」と「padding」が0に指定されていますね。
これらは余白を表すコードで、marginが外側に余白を作り、paddingが内側に余白を作ります。
何をいってるかさっぱりですよね。これらはclassと組み合わせた時にわかりやすいので、今は飛ばします。
要するに「*{}で無駄な余白ができるのを防いでいる」という風に考えていただければと思います。
html{
font-size: 62.5%;
}
htmlタグに文字のサイズが62.5%になるよう設定しています。
このように何かのサイズを変える時は「px」「%」「en」「rem」という4つを使い分けます。
pxは絶対指数を表し、%は画面の大きさ(モニター)を基準としたサイズ、remは最初に指定したサイズを基準とし、大きさを変更することができます。この場合62.5%がそれにあたります。
enはどなたの記事を見てもよくわからなかったので私は使っていません(笑)
文字のサイズを変更したい時はremを使いましょう。
remは上記のhtml{font-size: 62.5%}と書くことにより、1.0remが10pxと同じ大きさになり、非常に指定がしやすくなります。
なのでこの2つはセットで覚えておきましょう。文字の大きさは後程変えるのでその時に実感があると思います。
「1.0remが1pxと同じ大きさなら1pxと書けばいいのでは?」という意見が聞こえてくる気がします。
スマートフォン用のウェブサイトを作るときにremを使用している方が都合が良いのです。上記の62.5%を例えば40%と変えるだけで全ページの文字のサイズが小さくなるので。
この内容も今は分からないと思うのでスマホ用デザインを紹介する時に説明させてください。
スマートフォン用サイズのサイトの作り方は次回を予定しております。
header{
padding: 1% 0;
display: flex;
background-color: tomato;
}
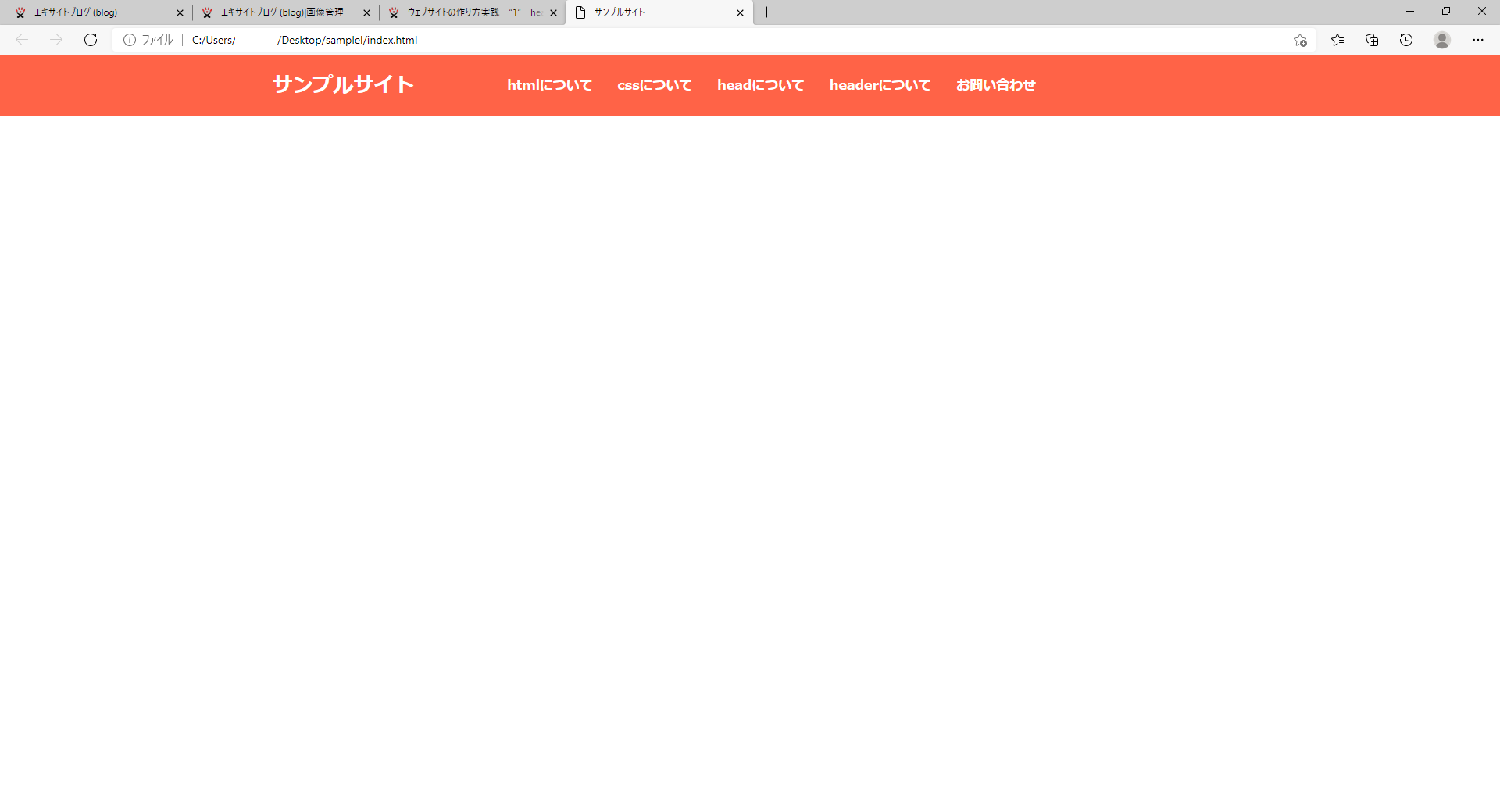
ヘッダーの余白、要素を置く位置、そして背景色を設定しています。
余白を作るpaddingが出てきましたね。
padding: 1% 0;と書いてありますが、これは上下1%に余白を作るという指定になります。
padding-○○: 3%;と書くことにより1か所のみ適応させることができます。○○には「top,bottom,right,left」のいずれかが入ります。
padding: 1% 5% 3% 7%;のような書き方もでき、この場合は上右下左の時計回りの順番に適応されます。それぞれで違う数値を適応させたい時はこの書きをしましょう。marginの場合も上記3つと同じ書き方をします。
paddingは先ほど内側の余白を作ると紹介しましたが、実際にmarginと比較してみるとわかりやすいと思います。上記と同じ上下1% 左右0数値で確認してみましょう。
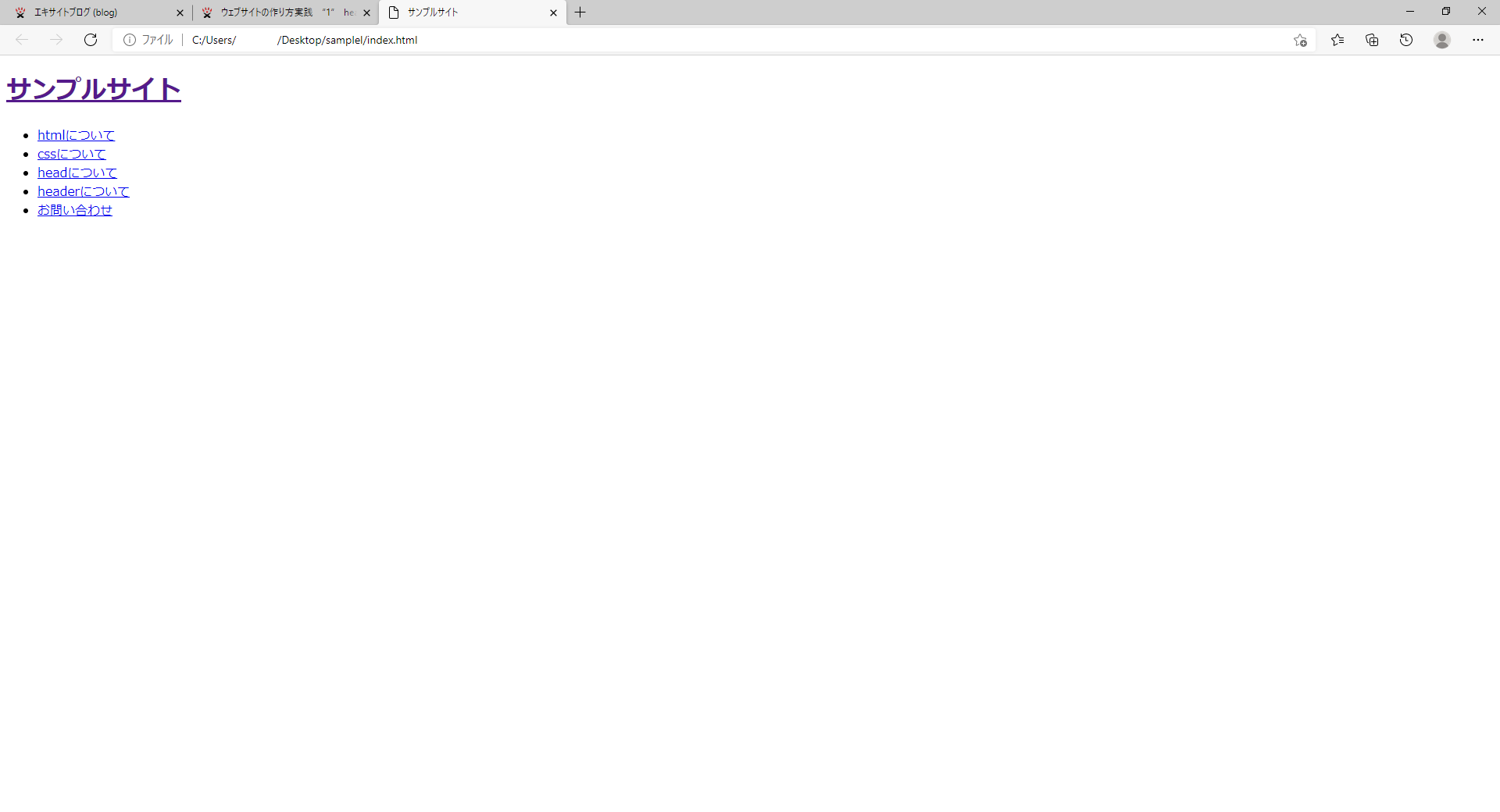
<何も設定していない時>
<marginをつけた場合>

<paddingをつけた場合>

おわかりいただけますでしょうか。相変わらずのマウス描きですみません。
marginは外側に余白を作る。つまりheaderタグの外側に余白ができています。
反対にpaddingは内側に余白を作ります。この場合h1のサンプルサイトという文字の上下から1%に余白ができます。
marginとpaddingは非常によく使用するので、これから出てくる度にその都度紹介したいと思います。
display: flex;は少し説明が難しいのですが、縦に並べさせるのではなく、横に並ぶように指定するコードです。
htmlだけのヘッダーを見てみると、htmlについて、cssについて・・・が縦に並んでいますよね。

何も設定していない場合は縦に並びますが、横にしたい時はdisplay: flex;を使用します。
こうすることにより、その中に書かれたものが横並びになります。今回の場合ですとheaderタグの中に書かれたもの「header-left」と「pc-nav」が横並びになります。
background-color: ○○;で背景色を変えることができます。
背景色の指定はred,blueのような単語でもできるのですが、カラーコードを使うことで様々な色を使用することができます。
カラーコードにはrgba(〇,〇,〇);のように書く場合や、#〇〇〇〇〇〇;と書く場合があります。
例えば背景をカラーコードで赤色にしたい場合、background-color: rgba(255,0,0);や、background-color: #ff0000;のように書きます。
rgbaの場合は色の透明度も指定することができます。赤色を半透明化したい場合は、rgba(255,0,0,0.5)となります。
以下のサイトのようにカラーコードを紹介しているサイトは沢山ありますので、是非検索してみてください。
.header-left{
width: 33%;
}
.pc-nav{
width: 55%;
margin: auto 0;
}
クラスにcssを適応させたい場合は「.classの名前{}」と書きます。
先ほどのheader{display: flex;}が親要素、.header-leftと.pc-navが子要素というものにあたり、この2つのクラスは縦ではなく横向きに並びます。
header-leftがwidth: 33%; pc-navがwidth: 55%と書いてありますが、これは横幅の大きさを指定しています。
何も設定していない場合は100%、つまり横いっぱいまで広がってしまうので、それを画面の33/100%と55/100%に抑えています。
合計88%。つまり残り12%余っています。この余りをmarginやpaddingに割り当てたりもするのですが、今回はまだ触り始めなのでそれはせずに余らせておきます。

.header-left{background-color: pink}と.pc-nav{background-color: green}を新たに加え、背景色を入れてみました。
背景色を入れると、どこまでがどのクラスなのかわかりやすいですね。一見無駄な空間のように感じますが、画面サイズが小さくなると、これが無駄ではなくなります。
pc-navにmargin: auto 0;と書いているのはheader-left内の文字とpc-nav内の文字の大きさが違うため、高さがバラバラになるのを防ぐためです。
autoと書くことにより、自動で中心に合わせてくれます。ど真ん中に持っていきたいと思ったときは一度margin: auto;というコードを試してみてください。
今後、もっとわかりやすい事例を作るので、今は何となくで大丈夫です。
.header-left h1{
margin-left: 55%;
font-size: 2.6rem;
}
header-left h1と書いてありますね。これは「header-leftの中にあるh1を指定します!」という意味です。
marginが出てきましたね。今回は「左から55%外側に余白をつける」といった意味になります。
先ほど紹介したmarginの余白は背景色が伸びず、白い余白になっていました。

上記の場合、headerの外側に余白ができましたが、今回適応させたのはheaderの中のheader-leftの中のh1です。つまり、h1の外側の外側で色が指定されているので白い余白にはなりません。
margin-left: 55%;は先ほど設定したheader-left(親要素)がh1視点(子要素)から見ると100%の大きさとなり、そこから左へ55%移動させたことになります。なので33%-55%=-22%オーバーとはなりません。ここは説明では限界があるので、回数を重ねて慣れた方がわかりやすいかと思います。
他にも、画面端から~%の場所に要素を移動させる方法はあるのですが、少々難しいので今回はmarginやpaddingで代用しています。
先ほど少し触れたfont-size: 2.6remが出てきましたね。これは文字のサイズを26ピクセルと同じ大きさにするという意味です。
html{font-size: 62.5%;}にしたことにより、1.0remが10pxという値になります。なので3.6remであれば36ピクセル、1.5remであれば15ピクセルとなります。ご自身がこれだと思うサイズに指定してください。
ウェブサイトの普通の文字の平均は16ピクセルまたは15ピクセルです。タイトルなどはそれぞれといったところでしょうか。
header-left h1 a{
text-decoration: none;
color: white;
}
header-leftの中にあるh1の中にあるaを指定しています。
アンカータグは別ページに飛ばすのに必要不可欠なのですが、cssで設定をしないと下線や色が勝手に表示されてしまいます。

colorで文字の色を指定しております。これも先ほどのカラーコードで色を割り当てることもできます。
「なぜh1の時にカラーを指定をせずに、aでしているのですか?」
<a>を使うと自動で文字が青又は紫になってしまいます。
<h1><a></a></h1>の形の場合、aに色を割り当てなければ青又は紫色のままになってしまいます。
なのでこのような場合はアンカータグに文字の色を指定しましょう。
.pc-nav ul{
display: flex;
list-style: none;
}
pc-nav内のulを指定しています。
display: flex;がまた出てきましたね。
これはulの後ろ、つまりliを横並びにするために書きました。先ほどのdisplay: flex;は2つのクラスを横並びにさせるための指定なので、ここでもう一度書かなければ横並びになってくれません。
list-style: none;で本来あるはずの黒いポチを消しています。
.pc-nav ul li{
font-size: 1.7rem;
margin: 0 1.5%;
}
pc-nav内のul内のliを指定しています。
font-sizeは先ほど触れたので割愛。この場合17ピクセルの大きさですね。
marginが左右に1.5%ずつ振りました。これがないと文字が全て繋がっているように見えてしまいます。paddingでもどちらでも構いません。
.pc-nav a{
font-weight: bold;
text-decoration: none;
color: white;
}
pc-nav内のaを指しています。pc-nav ul li a{}と書いてもいいのですがpc-nav内にaが一つしかないので、そこまで細かく書く必要はありません。
正直、上記のpc-nav ul liもpc-nav liで問題ありません。
font-weight: bold;で太文字になるよう変更しました。
下の2つは先ほど紹介したものなので割愛。
まとめ
以上、今回使ったcssの紹介でした。
難易度がいきなり跳ね上がったのではないでしょうか。
そして説明が下手な部分が多々あるかもしれません。申し訳ございません。
marginやpaddingは今後も沢山出てくるので、今すぐに慣れる必要はないように感じています。回数をこなしてものにしましょう!
font-sizeの件も深く考えず、「なんかこれでええねんな」で大丈夫だと思います(笑)
後はご自身で数字を1つ変えてみたり、全てのタグやクラスに背景色をつけてみたりと色々触ってみてください。
取り返しがつかないほど触って、また現物をコピーしての繰り返しで上達でき、理解も早まると思います。
次回はこのヘッダーをスマホ用の大きさに調整する方法をご紹介します↓

