おはようございます
本日はウェブサイトの作り方 その3をご紹介したいと思います。
前回の内容はこちらからご確認ください。
今回はCSSについてです。

前回HTMLとは、ウェブサイト上に文字や画像を表示させるためのコードと説明いたしましたが、HTMLだけですと、ただ文字が映し出されているだけの状態になりました。

<h1>株式会社〇〇の××ブログ</h1>
<h2>日々の出来事</h2>
<h3>最近の日本が暑すぎる件について</h3>
<p>今日も暑いですね。</p>
<p>最高気温が37度にまでなるそうです。信じられませんね。</p>
<h2>日々の出来事</h2>
<h3>最近の日本が暑すぎる件について</h3>
<p>今日も暑いですね。</p>
<p>最高気温が37度にまでなるそうです。信じられませんね。</p>
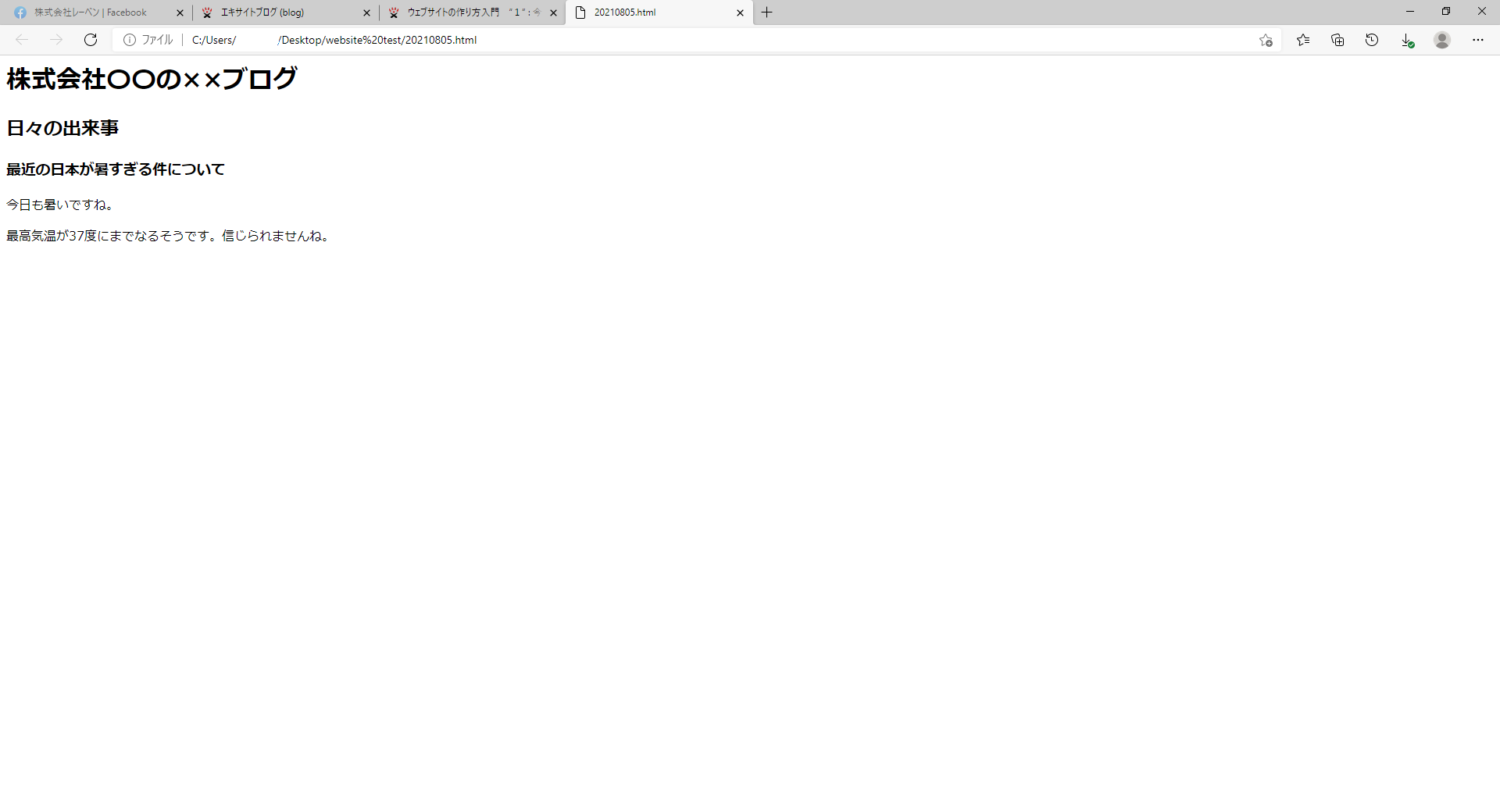
非常に見づらいですね。
皆様ならどのようなレイアウトをお考えになるでしょうか。
「h1の部分を中央に移動させたい」「タイトルの色を変えたい」「pの文字をもっと大きく/小さくしたい」
そのような「装飾」の役割を担うのがCSSです。
イメージとしましては、下記の流れのようになります。
htmlファイルで文字を書く
cssファイルで色や配置のレイアウトを変える
htmlファイルにcssファイルを読み込ませる
何はともあれ、実際に動かしてみましょう。
その1
まず始めに、前回作成したフォルダの中に新たにもう一つフォルダをcssという名前で作成してください。
フォルダの作り方:右クリック→新規作成→フォルダ
上記のようになりましたか?
次にcssフォルダを開き、その中にテキストドキュメントを作成してください。
テキストドキュメントの作り方:右クリック→新規作成→テキストドキュメント
作成できましたら「新しいテキスト ドキュメント.txt」という名前を「〇〇.css」に変換してください。
私はindex.cssという名前で作成しました。
名前は何でも構いませんが、英数字のみで名前をつけてください。日本語、カタカナ、漢字やスペースはダメです。
作成が終わりましたら、このファイルをVS Codeで開きます。
開き方
方法①.cssファイルを右クリック→プログラムから開く→Visual Studio Code
方法②Visual Studio Codeを開く→.cssファイルをVS Codeにドラック&ドロップする
まだダウンロードされていない方はこちらからどうぞ
Visual Studio Code – コード エディター | Microsoft Azure
Visual Studio Code – コード エディター | Microsoft Azure
その2
開けましたか?
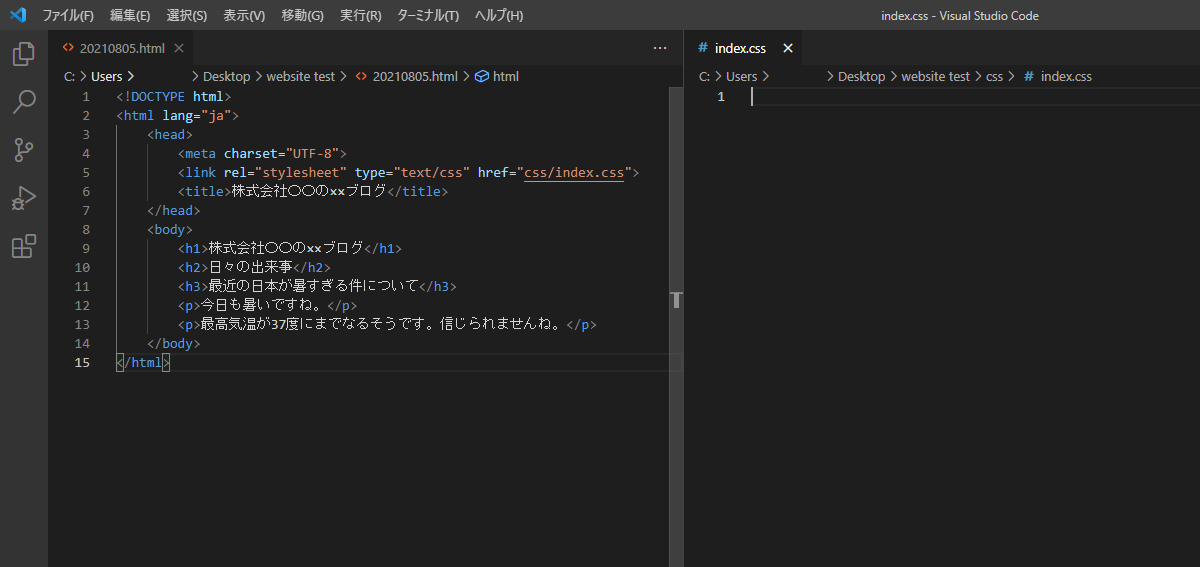
画面の左が前回作成したhtmlファイルで、右が今回作成したcssファイルです。
よく見るとhtmlファイルに前回触れられていないコードが数点ありますね。
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<title>株式会社〇〇の××ブログ</title>
</head>
<body>
<h1>株式会社〇〇の××ブログ</h1>
<h2>日々の出来事</h2>
<h3>最近の日本が暑すぎる件について</h3>
<p>今日も暑いですね。</p>
<p>最高気温が37度にまでなるそうです。信じられませんね。</p>
</body>
</html>
これが何を意味するのか気になるとは思うのですが、まずは動かせる楽しさを知ることが1番大切だと考えております。
なので、とりあえず上記のコードを全てコピーし、htmlに貼り付けてください。説明は次回以降丁寧にします。
少し説明しますと、前回のhtmlの書き方ではcssを読み込ませることができません。
なので、今回新たに上記のように入力することで、cssを読み込ませることができるようになります。
その中の5行目の
<link rel=”stylesheet” type=”text.css” href=”css/index.css”>
このコードは先ほど作成したcssファイルの場所を指定しています。
私の場合「href=”css/index.css”」になっていますが、皆様はご自身で作成されたファイル名を入力してください。
例えば、1234.cssという名前でファイルを作成したのであれば「href=”css/1234.css”」となります。
これでhtml側の作業は終わりましたので、いよいよcssの作業に移りたいと思います。
その3
では、どのようにして文字を装飾していくのか。
この方法もすごく簡単ですが、何をどうしたいのかによりコードの書き方が変わってきます。
例えば、先ほどの
「h1の部分を中央に移動させたい」「タイトルの色を変えたい」「pの文字をもっと大きく/小さくしたい」
この例に当てはめて装飾しようとすると下記のように入力します。
h1{
text-align: center;
}
h3{
color: red;
}
p{
font-size: 1px;
}
入力が終わりましたら上書き保存をし、htmlファイルをダブルクリックしてブラウザーで確認してみると
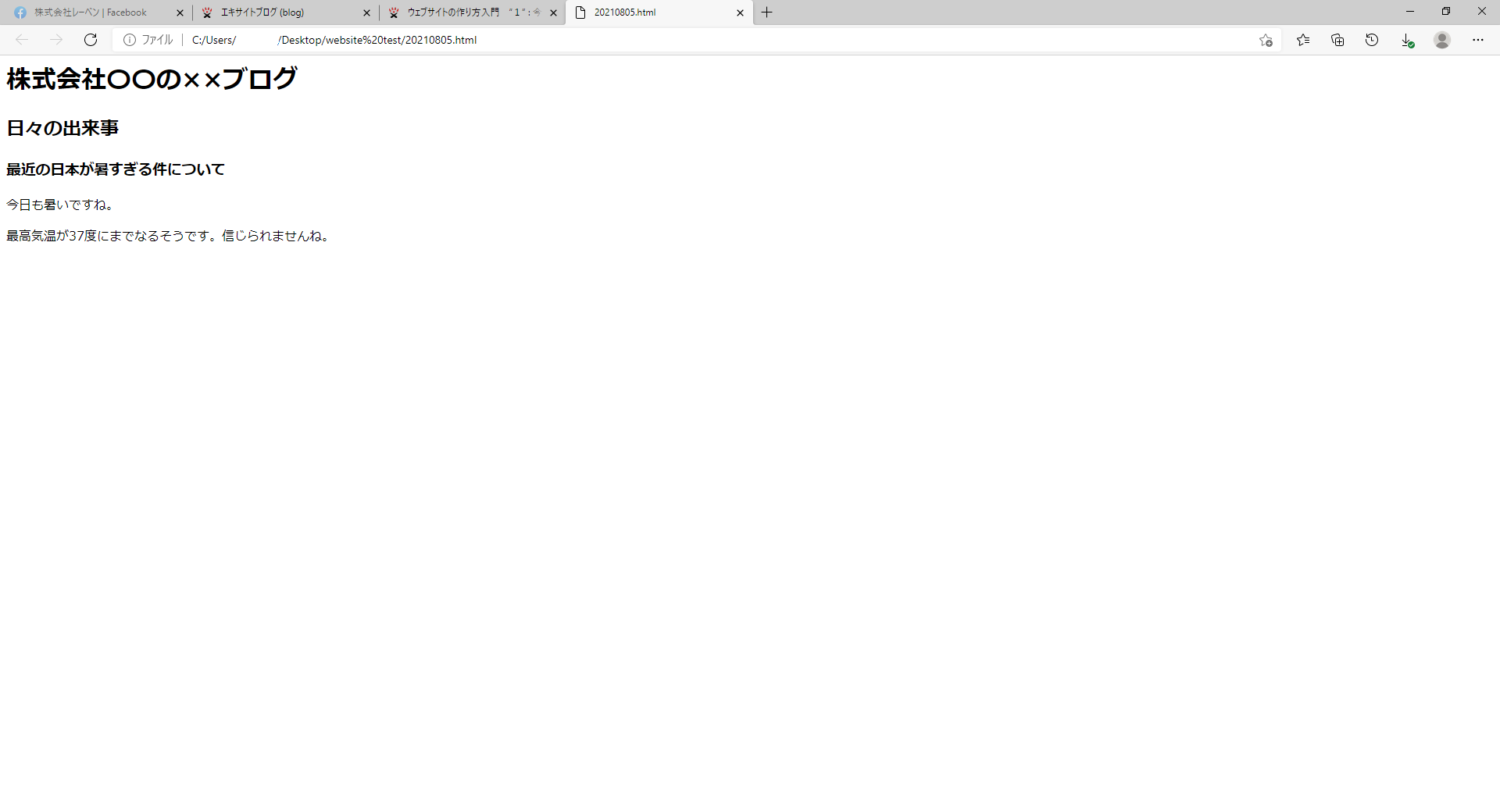
<Before>

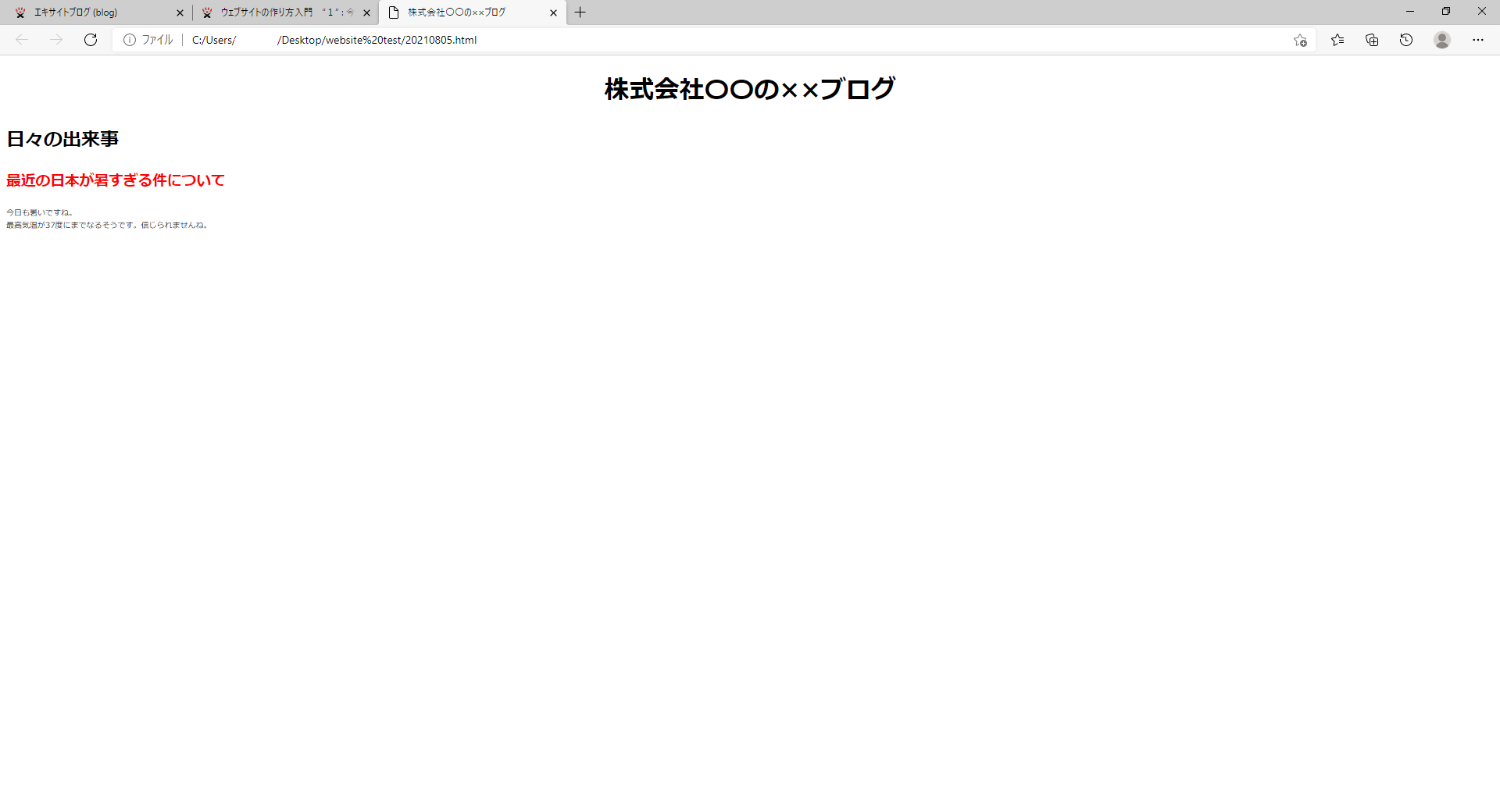
<After>

それぞれに変化があるのがわかりますね。
text-arign: centerは文字を中央に配置するコード
color: redは文字を赤色にするコード
font-size: 1pxは文字の大きさを1pxに変更するコードとなっております。
今は1つずつしか適応させていませんが、
h1{
text-align: right;
color: #000000;
font-size: 22px;
}
のように複数同時に適応させることも可能です。
もし反映されない場合は、何かの文字が欠けている可能性があります。
h1{
text-arign: center;
}
↑の部分が抜けていることや「;」が抜けているだけで動作しません。
なので記入漏れれがないか探してみてください。
まとめ
今回使用したCSSのコードは氷山の一角でして、まだまだ沢山の変化をつけることができます。
例えば、フェードイン/フェードアウトをつけることや、背景に色をつけること、上から下へ文字が入力されるのを左から右へ変更できるなど状況に応じて使い慣れる必要があります。
「そんなに覚えられない!」と思われるかもしれませんが、これらのコードは大半がコピペ(コピーし張り付けること)でOKです。
全てのコードを覚える必要はないので、気楽に構えていただければ幸いです。
次回からいよいよ導入を卒業し、実際のウェブサイト制作/解説に入ります。