おはようございます
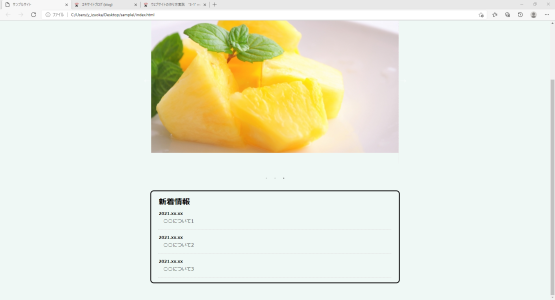
今回はウェブサイトの作り方3-2ということで、お知らせ欄の作成についてご紹介いたします。

ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-3” headerタグ スマホ版 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践3-1” mainタグ スライドショー | 株式会社レーベン (leben-neu.co.jp)
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick.css”>
<link rel=“stylesheet” type=“text/css” href=“css/slick-theme.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<div class=“slide-show”>
<div><img src=“img/sample-photo1.jpg” title=“sample-photo1”></div>
<div><img src=“img/sample-photo2.jpg” title=“sample-photo2”></div>
<div><img src=“img/sample-photo3.jpg” title=“sample-photo3”></div>
</div>
<!–ここから本日の内容–>
<div class=“news”>
<h2>新着情報</h2>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news1.html”>○○について1</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news2.html”>○○について2</a>
</li>
</ul>
<hr>
<ul>
<li>
<p class=“day”>2021.xx.xx</p>
<a href=“news/news3.html”>○○について3</a>
</li>
</ul>
<hr>
</div>
<!–ここまで本日の内容–>
</main>
<footer>
</footer>
<script src=“https://code.jquery.com/jquery-2.2.0.min.js” type=“text/javascript”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js”></script>
<script type=“text/javascript”>
$(document).on(‘ready’, function() {
$(‘.slide-show’).slick({
dots: true,
infinite: true,
accessibility: true,
autoplay: true,
autoplaySpeed: 3500,
speed: 1000,
});
});
</script>
</body>
</html>

.slide-show{
margin: 3% auto;
width: 45%;
}
.slide-show img{
width: 100%;
}
.news{
margin: 3% auto;
width: 45%;
border: solid 0.3rem black;
border-radius: 1.2rem;
}
.news h2{
font-size: 2.7rem;
padding: 1% 0 0 0;
margin: 1% 3%;
}
.news ul{
margin: 0 3%;
list-style: none;
}
.news p{
font-size: 1.4rem;
font-weight: bold;
}
.news a{
text-decoration: none;
font-size: 1.6rem;
padding: 0.5% 0 0 2%;
color: #111111;
}
.news a:hover{
color: red;
transition: 0.1s;
}
.news hr{
margin: 2%;
border: 1px dotted #ccc;
}

.news hr{
margin: 2%;
border: 1px dotted #ccc;
}
まとめ
以上、お知らせ欄の作り方でした。
肝心のお知らせのページがまだできていないのですが、それは次回に作成したいと思います。
そして本日は新しいhtmlを1つ、新しいcssを4つ使いました!この辺りは好みによって使うか否か分かれると思いますが、覚えておいて損はありません。
新しいものではありませんが、ヘッダーを作るときに使った<ul><li>タグも再登場しましたね。これらは何度も使う場面が増えてくると思いますので、徐々に慣れていきましょう。

