こんにちは
今回はウェブサイトの作り方2-3ということで、前回まで制作していたヘッダーのスマートフォン版の作り方をご紹介いたします。

「パソコン版とスマホ版は違うの?」
違います。
どうしてパソコンとスマホで全く別のデザインが表示されるのか。
それは同じサイトでも「この画面サイズであればパソコン表記/スマホ表記」と画面のサイズによって表示されるデザインが変わるようにcssで設定されているからです。
レスポンシブデザインと呼ばれているものですね。
なぜそのようなややこしい設定をしなければならないのかは次の画像を見て頂くと一目瞭然です。
見る端末はスマホ、画面の表示サイズはパソコンに設定して、先ほどのブログをチェックしてみると・・・
[#IMAGE|d0227044_10270695.png|202109/16/44/|mid|560|997#]
ご覧の通り、上部の白色の背景が途中で途切れていますし、文字が小さくて読めないのとタップしづらいです。
そして右側のメニューの余白もなくなってしまい、非常に残念な見た目となってしまいます。
こういったことを防ぐために、両機器に対応したページを作らないといけません。
では、どのようにして制作していくのか。然程難しい設定ではないので順番に取り掛かっていきましょう!
前回までの内容はこちら
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践2-2” headerタグ css | 株式会社レーベン (leben-neu.co.jp)
現在のindex.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>
現在のcommon.css
*{
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
header{
padding: 1% 0;
display: flex;
background-color: tomato;
}
.header-left{
width: 33%;
}
.header-left h1{
margin-left: 55%;
font-size: 2.6rem;
}
.header-left h1 a{
text-decoration: none;
color: white;
}
.pc-nav{
width: 55%;
margin: auto 0;
}
.pc-nav ul{
display: flex;
list-style: none;
}
.pc-nav ul li{
font-size: 1.7rem;
margin: 0 1.5%;
}
.pc-nav a{
font-weight: bold;
text-decoration: none;
color: white;
}
その1 まずはここから
スマホ版ページに取り掛かる前に、まずは<head></head>内にあるこちらの紹介をしたいと思います。
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
以前、このコードはスマホの画面に対応させるために必要であると紹介しました。
このコード1つでは何の効果もないのですが、次に書くコードとの組み合わせで必要となりますので、head内にこのコードがない方は追加してください。
スマホ画面でどのように映るのかはパソコンで確認できますので、実際にスマホで確認する必要はありません。
スマホサイズの確認の仕方:右クリック→(Crome)検証/(Edge)開発者ツールで調査するをクリック→中央にある覧からiphoneやipadなどの端末を選択する
中央に選択肢が出ない場合は右上にあるモニターとスマホが重なっているようなアイコンを押してください。これで問題なく閲覧することができるはずです。
その2 レスポンシブデザインの導入と仕組み
では本題に入ります。
まずはcommon.cssの一番下に以下の文を入れてください。
@media screen and (min-width: 768px) and (max-width: 1200px){}
@media screen and (max-width: 767px){}
上のコードは「画面サイズが768pxから1200pxまでの場合はこのcssを適応させる」という意味になります。minが最小値、maxが最大値となります。主にiPadのようなタブレット端末からパソコンの縮小画面に該当します。
下のコードは画面サイズが0から767pxまでの場合です。スマートフォン用のcssとなります。
それぞれのコードの後ろに{}があり、この中に各サイズに適応させるcssを書いていきます。
その3 レスポンシブデザイン タブレットサイズ
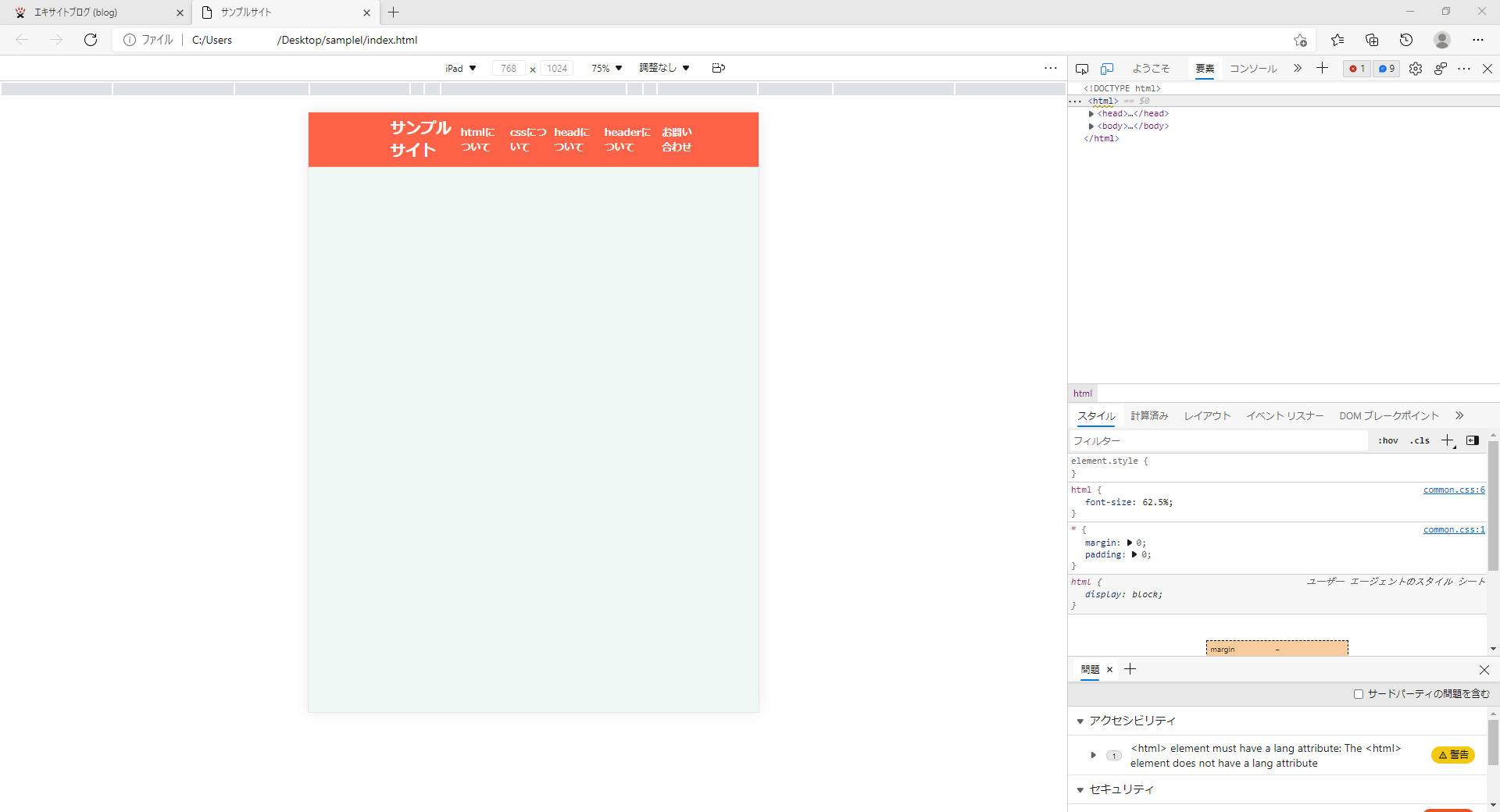
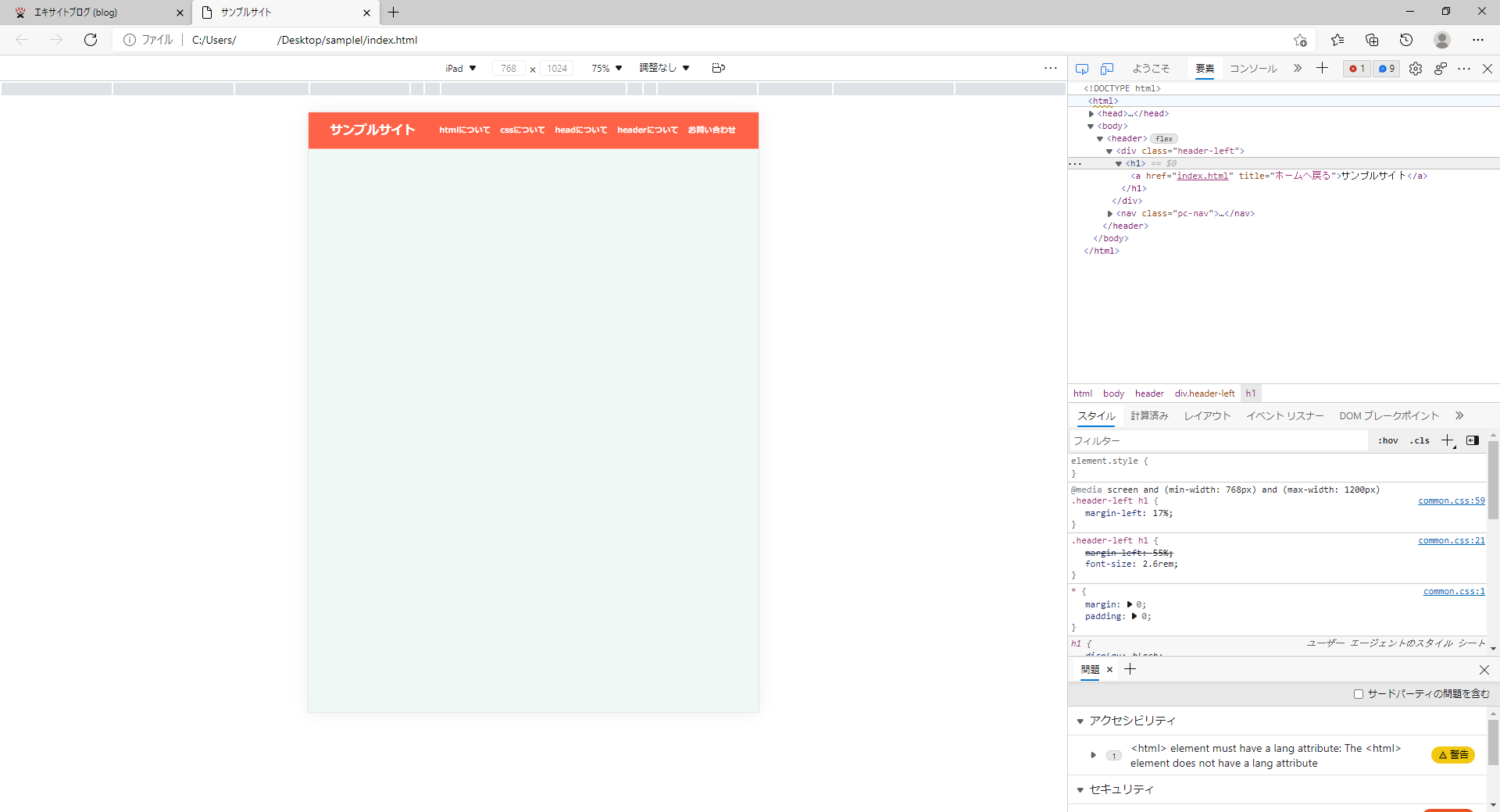
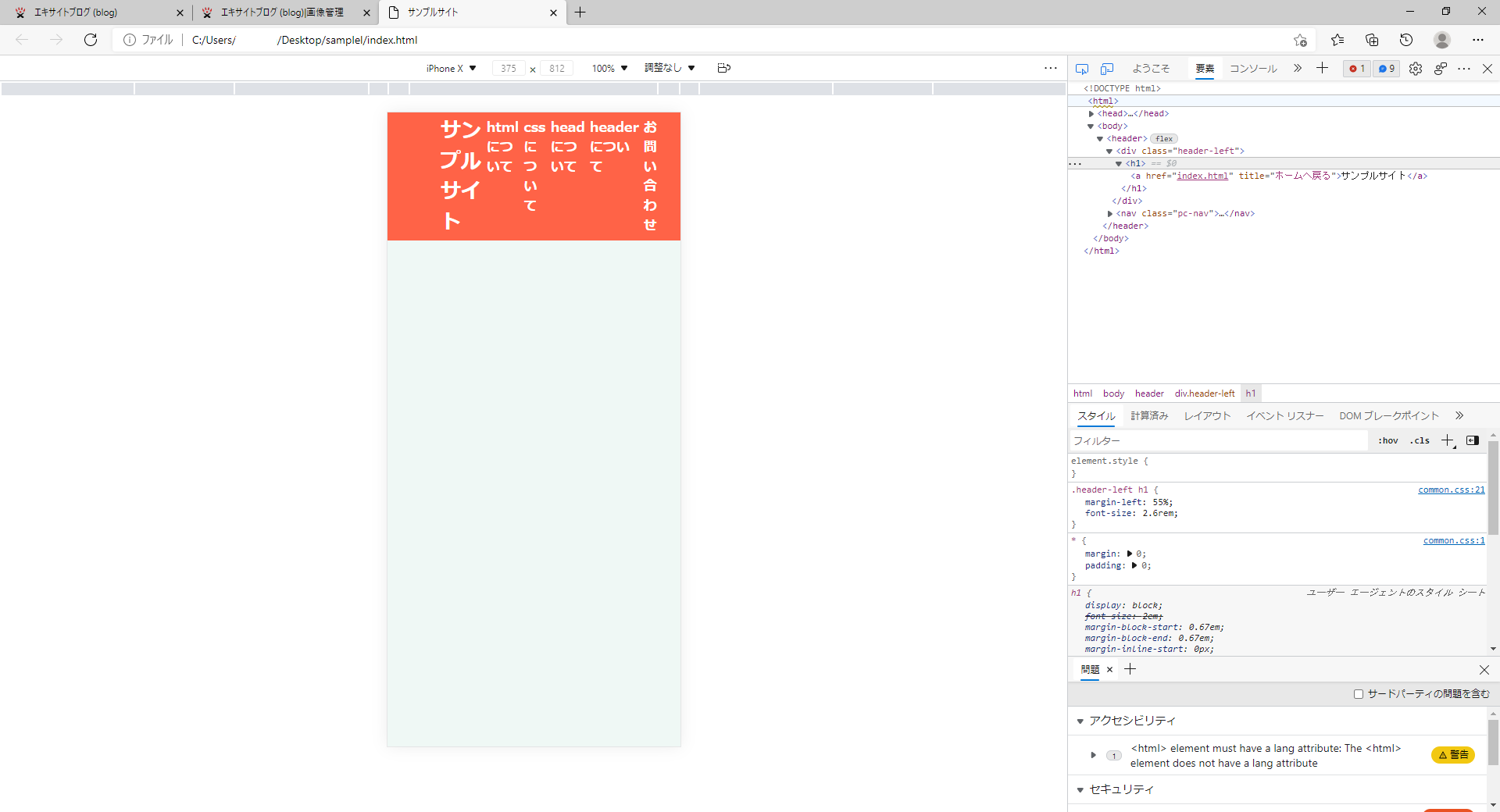
まずは上のタブレット用コードから触っていきましょう。ブラウザの画面を先程ご紹介したやり方でipadを選択してください。

ウェブサイトの写真とブログの背景を分けるために、body{background-color: rgb(239, 248, 245);}を適応させ、見やすいようにしました。
ヘッダーですが、サイズが小さくなったことにより、文字が二行になってしまいました。そして左右で分けていた空間がほぼ中心に寄っています。
これを解消するために先ほどのコードを使いましょう!
@media screen and (min-width: 768px) and (max-width: 1200px){
html{
font-size: 50%;
}
header{
padding: 2% 0;
}
.header-left{
width: 28%;
}
.header-left h1{
margin-left: 17%;
}
.pc-nav{
width: 72%;
}
}
上から順に
・htmlのフォントサイズの%を62.5%から50%に変更。それにより全ての文字が12.5%小さくなる。
・ヘッダーの上下の余白を1%から2%に変更。
・header-leftクラスの幅を33%から28%に変更。
・header-left内にあるh1の左側にある余白を55%から17%に変更
・pc-navクラスの幅を55%から72%に変更
確認してみましょう。

その4 レスポンシブデザイン スマホサイズ
まずは現在の状態でスマホサイズで見るとどのようになるのか、チェックしてみましょう。

酷い見た目ですね(笑)
pc-nav liのスペースが狭すぎるので、お問い合わせが縦書きになってしまいました。
「なら、スマホサイズもさっきの要領で文字を小さくするんですね?」
残念ながら違います・・・。スマホサイズの設定はcssだけではできません。なぜなら、スマホサイズにする時はヘッダーの文字を非表示にし、ハンバーガーメニューというものを使うのが基本だからです。
漢字の「三」のようなメニューボタンを見かけたことはありませんか?

これがハンバーガーメニューです。このボタンを押すことにより、ヘッダーと同じ内容が表示され、別ページに飛ぶという仕組みです。
何故このような回りくどいやり方をしなければならないのか。それは、スマホの画面サイズを有効活用するためです。
スマホの小さな画面でパソコンやタブレットのようにヘッダーの文字を表示させようとすると、文字がとても小さくなります。なのでデザイン性を損なうことになるため、ハンバーガーメニューを導入すると。
こちらのハンバーガーメニューなのですが、導入がかなり難しいのでウェブサイトの作り方実践の終盤にご紹介します。
今はスマホサイズ時にヘッダーを非表示にさせることに留めておきましょう。
common.css
@media screen and (max-width: 767px){
.header-left{
width: 80%;
}
.header-left h1{
margin-left: 34%;
}
.pc-nav{
display: none;
}
}
上から順に
・header-leftクラスの幅を大きく。
・header-left内のh1の左側の余白を34%にし、中央へ配置する。
・pc-navをスマホサイズの場合非表示にする。
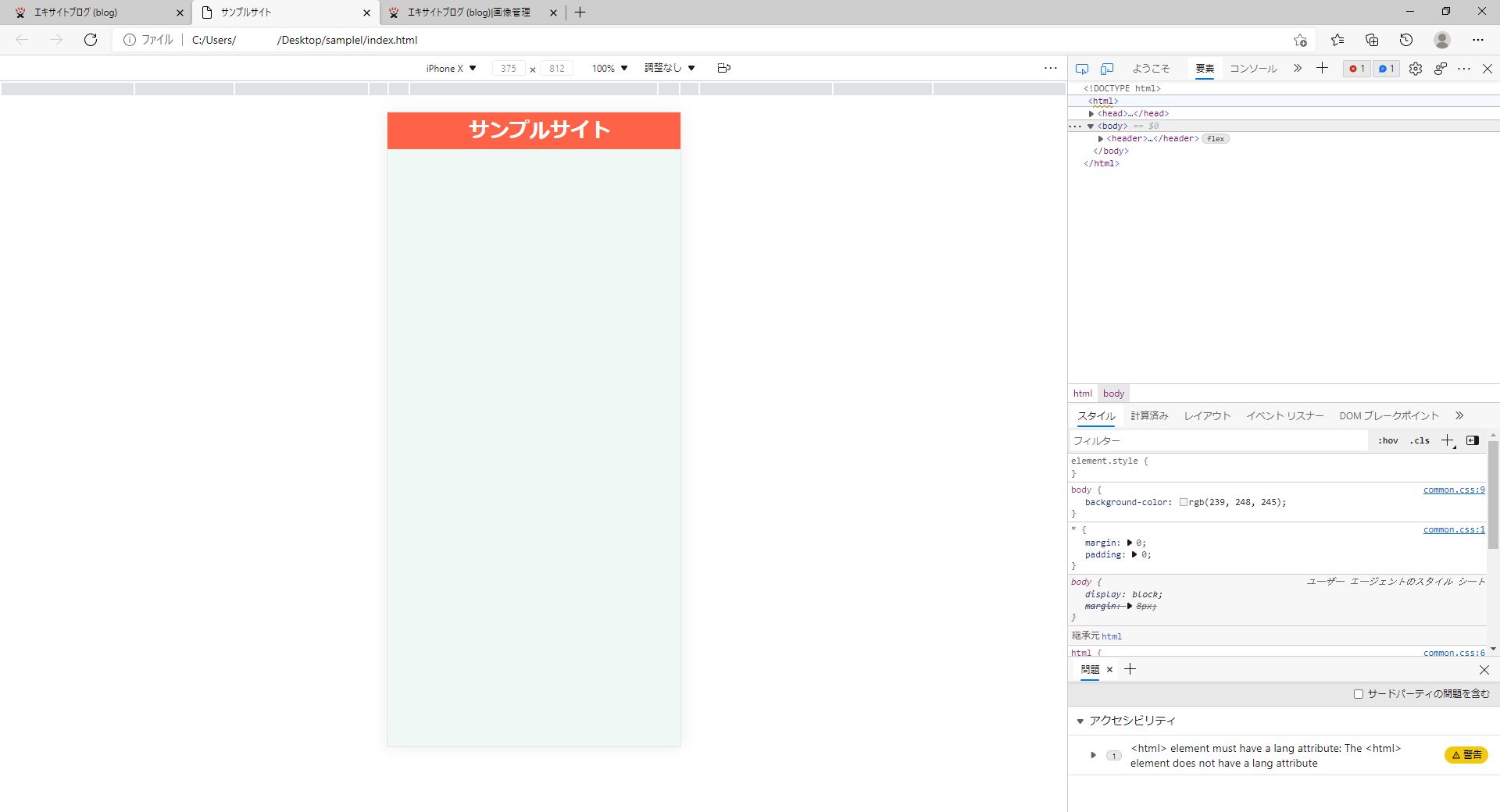
そうすると

まとめ
今回はレスポンシブデザインの導入方法、そしてサイズの変更方法についてご紹介しました。
1からそれぞれ用のサイトを制作するのではなく、部分的にサイズを変えるだけで適応されるので思っていたよりも簡単だったのではないでしょうか。
ハンバーガーメニューをやりきれなかったのが痛いところですが、ゆっくり進めていきましょう。
wordpressというものを使用すると簡単に導入ができるのですが、私がwordpressを使ったことが合い故にご紹介できません。申し訳ございません。
近々利用してみたいと思っております。
次回はウェブサイトのトップでお馴染みのスライドショーの導入をご紹介いたします!