こんにちは
今回はウェブサイトの作り方・その2「headerタグ」についてご紹介したいと思います。
前回はheadタグで今回はheaderタグです。名前が非常に似ていますが、用途は異なるのでご注意ください。
そして今回からいよいよウェブサイトらしいものが段階的に仕上がっていきます。
一緒にコードを書き、反映された達成感を楽しみましょう!
これまでの記事
ウェブサイトの作り方 ”入門1” | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”実践1” headタグ | 株式会社レーベン (leben-neu.co.jp)
前回のおさらい
前回は以下のようなコードを書きました。
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<link rel=“stylesheet” type=“text/css” href=“css/common.css”>
<link rel=“stylesheet” type=“text/css” href=“css/index.css”>
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
<meta name=“Description” content=“ウェブサイトの説明文”>
<meta property=“og:title” content=“ウェブサイトの名前”>
<meta property=“og:type” content=“website”>
<meta property=“og:url” content=“URL”>
<meta property=“og:image” content=“アイコン”>
<meta property=“og:site_name” content=“ウェブサイトの名前”>
<meta property=“og:description” content=“ウェブサイトの説明文”>
<title>サンプルサイト</title>
<link rel=“shortcut icon” href=“img/logo/favicon.ico”>
</head>
<!–これより下は本日の内容–>
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html” title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“#”>htmlについて</a></li>
<li><a href=“#”>cssについて</a></li>
<li><a href=“#”>headについて</a></li>
<li><a href=“#”>headerについて</a></li>
<li><a href=“#”>お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>
<head></head>の中に書かれているものについて詳しく説明しました。
直接ウェブサイトの外観に関わるものではないのですが、どれも大切な設定ですので、わからない内容があれば前回の内容をご確認ください。
それでは本日の内容について触れていきます
その1 ヘッダーとは
まず始めにheaderタグとは何かを紹介したいと思います。
headerタグは簡単に言いますと、ヘッダー、つまりウェブサイトの上部にあるメニュー覧を作るためのタグです。
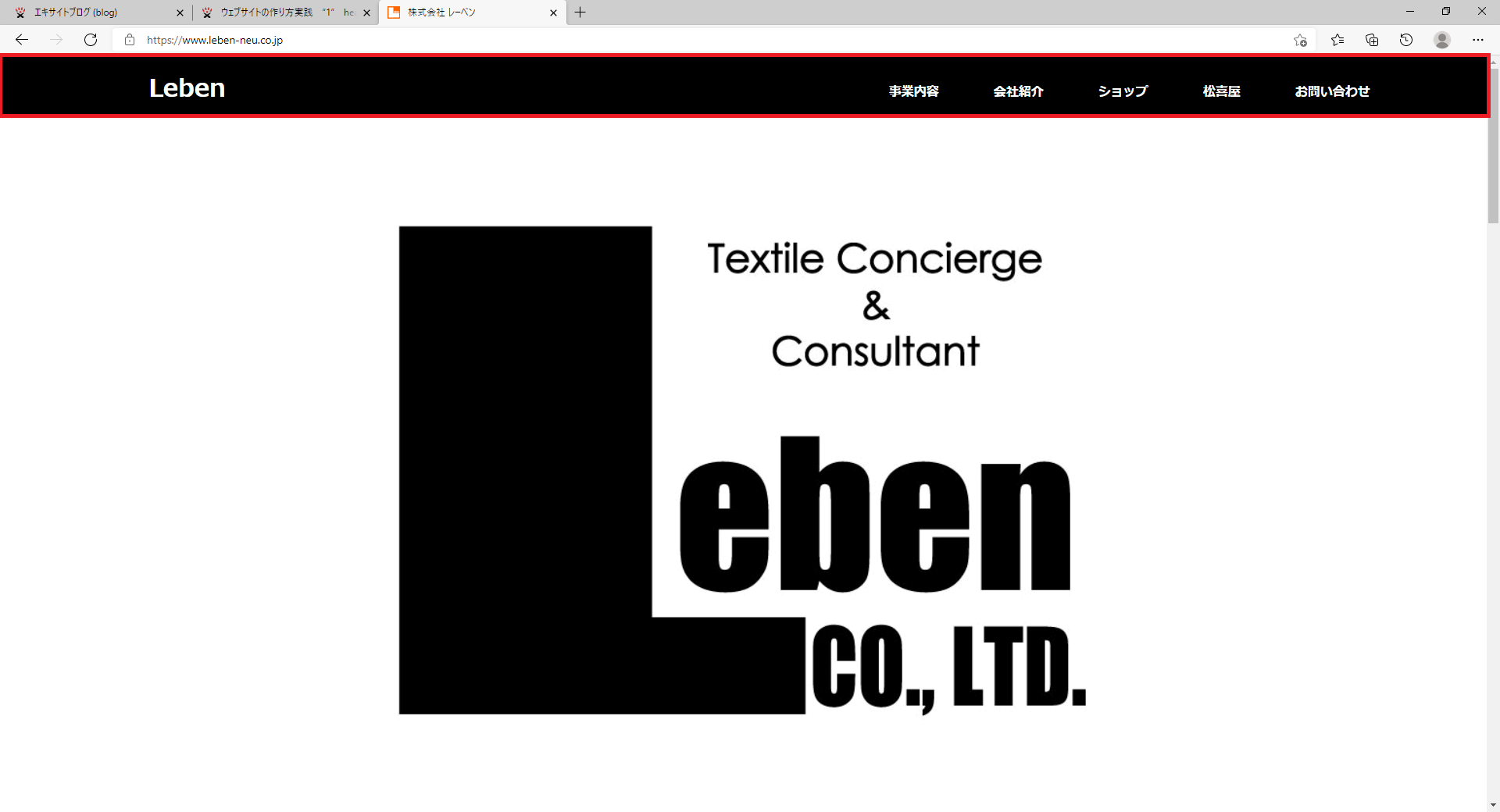
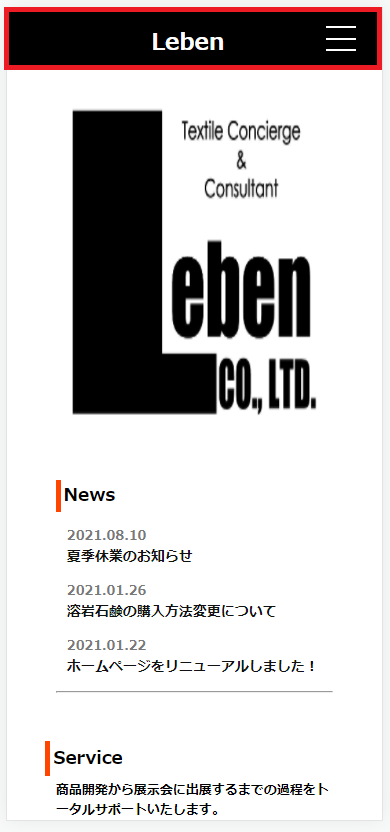
弊社のウェブサイトの場合は赤い枠がある部分です。
基本的にはウェブサイトの上部で確認することができ、シンプルなデザインが多いように感じます。
ヘッダーはウェブサイトを円滑に閲覧するために必要不可欠なものです。
人間は横書きのものを見る時、Zの文字をなぞるように目を動かす習性があります。(Z型と呼ばれています)
なので、まず始めにユーザーが目にするのはヘッダーです。ここに閲覧者が必要としている情報がなければ離脱される可能性があります。
例えば洋服を扱うウェブサイトの場合「WOMEN,MEN,KIDS」のようにヘッダーで区分されていると、自分の性別にあった商品を瞬時に見つけ出すことができますよね。
そのようにヘッダーは便利且つ重要な役割を担っています。
その2 htmlでヘッダーの骨組みを作る
では早速ヘッダーを作っていきましょう。
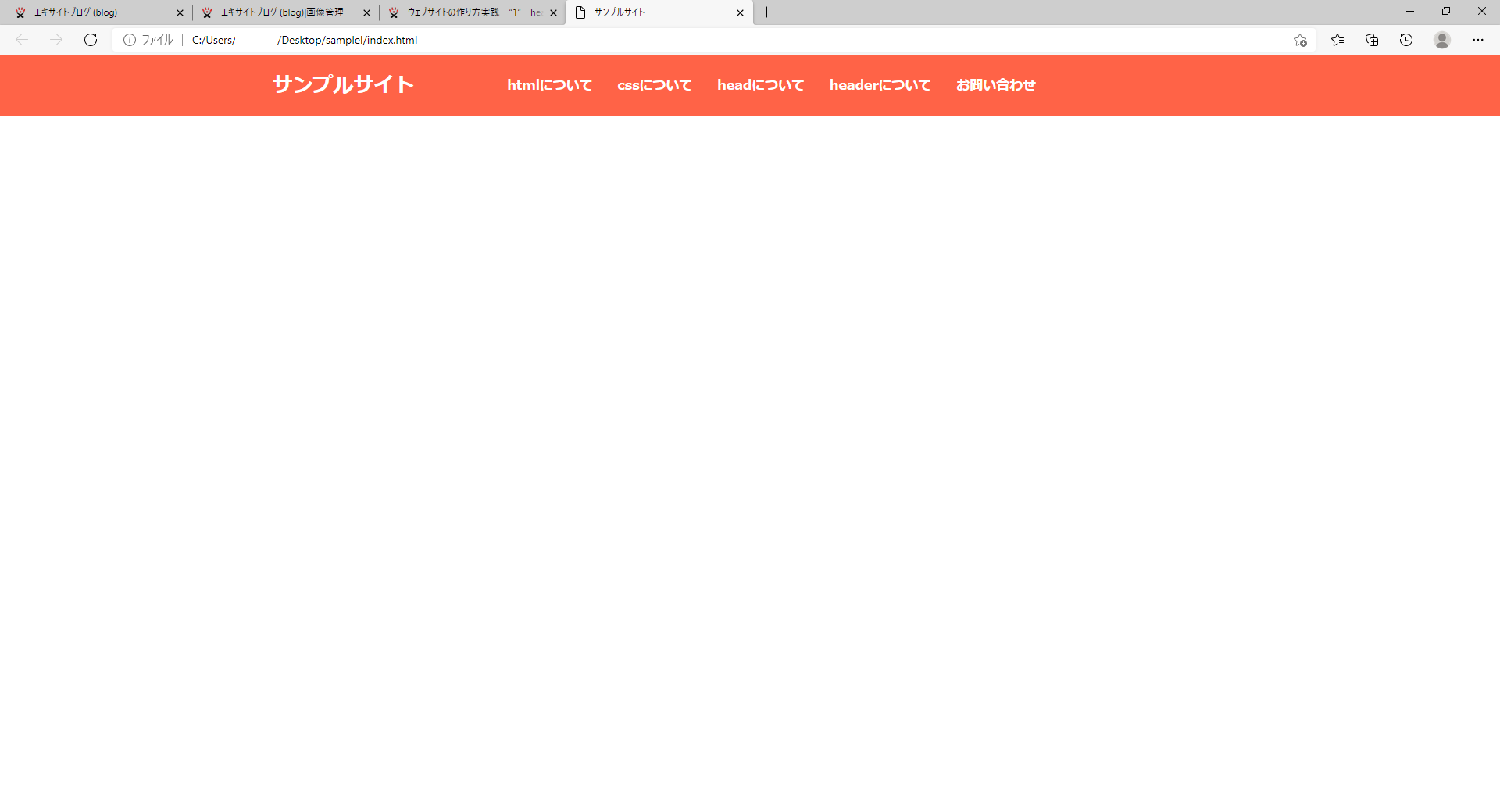
今回作成するヘッダーは以下のようなデザインにしたいと思います。

左側に自分のウェブサイトの名前またはロゴを導入し、中央にグローバルナビゲーションを設置する王道な形のヘッダーです。
まだヘッダーだけですので寂しいサイトですね(笑)
「もうちょっと左にしたい」「文字と文字の間隔を広くしたい」などそれらに付随するアイデアが皆様それぞれお持ちだと思います。
今回はそういったも方法も全てご紹介いたします!
何はともあれ、まずは</head>と</html>の間に以下のコードをコピーしてください。
sample.html
<body>
<header>
<div class=“header-left”>
<h1><a href=“index.html”title=“ホームへ戻る”>サンプルサイト</a></h1>
</div>
<nav class=“pc-nav”>
<ul>
<li><a href=“about-html.html”>htmlについて</a></li>
<li><a href=“about-css.html”>cssについて</a></li>
<li><a href=“about-head.html“>headについて</a></li>
<li><a href=“about-header.html“>headerについて</a></li>
<li><a href=“contact.php”>お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
前回よりも文字数が少ないので一見簡単そうに見えますが、ここからハードルがかなり上がります。一つずつ丁寧にご紹介します。
<body></body>
実際に表示されるウェブサイトの全体(ボディ)を括るタグとなっております。
前回の<head></head>はウェブサイト上では見ることができない裏の場所という風に思っていただけるとbodyの中に入れない理由が分かりやすいかと思います。
<header></header>
名前の通りヘッダーを作る際に使用します。
余程奇抜なウェブサイトを作る場合を除き、大抵は<body>の真下に来ます。
<div class=“header-left”></div>
クラスです。これは3行に1回程のペースで頻繁に使うので確実にマスターしましょう!
classはグループ分けのような役割を持っています。先ほどのコードを見てみると<div class=”header-left”>と<nav class=”pc-nav”>の2つに異なった名前のクラスがついていますよね。
このグループ分けをすることによってcssの適応先を細かく設定することができます。導入ではp{color: red}のようにcssを割り当てていましたが、これでは1ページ内の全ての<p>が赤色になってしまいます。それを防ぐためにclassを振っていきます。
例
.header-left{
color: blue;
}
こうするとheader-leftというclass内だけが青色の文字になります。cssを入力する際、class名の前に「.」を入れる必要があるので注意が必要です。(idの場合は「.」ではなく「#」)
classによく似たidというものもあります。<div id="header-left"></div> [css]#header-left{color: blue;}
classは1ページ内に同じ名前のclassを複数作ることができますが、idは1ページ内に1つしか作ることができません。
グループ分けに関しては全てclassでも問題ないのですが、もう少し難しい設定をする際にidが必要となります。idは本日使用しないのでまた後日解説します。
id/class="○○"の○○には英数字を入れます。日本語を使う時は文章を書く場合のみ。
divの後ろに必ず来るという訳ではなく、<p class="p-example"></p>や、<a href="https://~~~" class="a-example" >のように使用することもできます。
cssの内容は後程ご紹介しますので「グループ分けに使う」ことを覚えておいてください。
<h1><a href="index.html"title="ホームへ戻る">サンプルサイト</a></h1>
h1はhtml導入の際に使いましたね。
見出しタグと呼ばれおり、h1が最も大きく、h6が最も小さい見出しに使います。
h2からh6は1ページ内に何度も使うことができますが、h1を使えるのは1ページに1回のみです。
h1はトップページ(index.html)のサイト名、またはそのページの一番大切なタイトルに割り当てることが一般的です。
h5とh6は正直あまり使わないように感じます。
例
<h1>htmlやcssを使って実際にウェブサイトを作ってみよう!</h1>(タイトル)
<p>自分のウェブサイト、持ってみたくないですか?今回は実際のウェブサイトの作り方をご紹介します</p>(序論)
<h2>まずはこれらを導入しよう</h2>(大見出し)
<p>ウェブサイトを作るのにはテキストエディターというものが必要です。今回は2つ紹介いたします。</p>
<h3>完全無料!筆者も愛用VSCode</h3>(中見出し)
<p>~~~</p>(解説)
<h3>初心者に優しいSublmet</h3>(中見出し)
<p>~~~</p>(解説)
そして<h1>の中に<a href="○○"></a>がありますよね。これはアンカータグと呼ぶのですが、別のページへ飛ばすためのコードです。
href="○○"の○○の中にはファイル名(○○.html)やURL(https://~~~)を記入し、飛ばし先を指定します。
つまり、サンプルサイトという文字をクリック/タップするとindex.htmlに飛びます。同じページなのですが、他のページにいる時に押すとホームに戻れるようにするためです。
title="○○"の○○にはマウスのカーソルを合わせた時に出てくる文字を書きます。

<nav class="pc-nav">
<ul>
<li><a href="#">htmlについて</a></li>
<li><a href="#">cssについて</a></li>
<li><a href="#">headについて</a></li>
<li><a href="#">headerについて</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
<nav>を使うことでグローバルナビゲーションを作ります。classをつけているのは後にcssで装飾するためです。同ページで2度使う予定はないので<nav id="pc-nav">にしても問題ありません。
<nav></nav>の中に<ul></ul>がありますよね。これは箇条書きリストを作るのに使うタグです。
<ul></ul>の他にも<ol></ol>というタグもあり、これらの違いはulが黒ぽちができ、olは数字が出てきます。
例
好きな食べ物
- リンゴ(ul箇条書き1)
- トマト(ul箇条書き2)
- 夏に必要なアイテム
- 日焼け止め(ol箇条書き1)
- タオル(ol箇条書き2)
※イメージ画像では黒ぽちをcssで消しています。
<ul>や<ol>の中には<li>を使って文字を入力していきます。
<li>の中にも先ほど紹介した<a>がありますね。つまり、ここから別のページへ飛ぶことができます。href=""の中が#となっていますが、まだ飛ばす先のファイルを作っていないため、今は#を代わりに書いています。この場合、</a></li>の2つを閉じないといけませんのでご注意ください。
<ul><ol><li>は三点セットで覚えてください。
これでhtmlでの作業は終了です。
1回で全てを把握することはできませんので、とりあえずコピーペーストを繰り返し、文字を少し変えてみるなどして徐々に慣れていきましょう。
私はこれらにすごく苦戦しました。
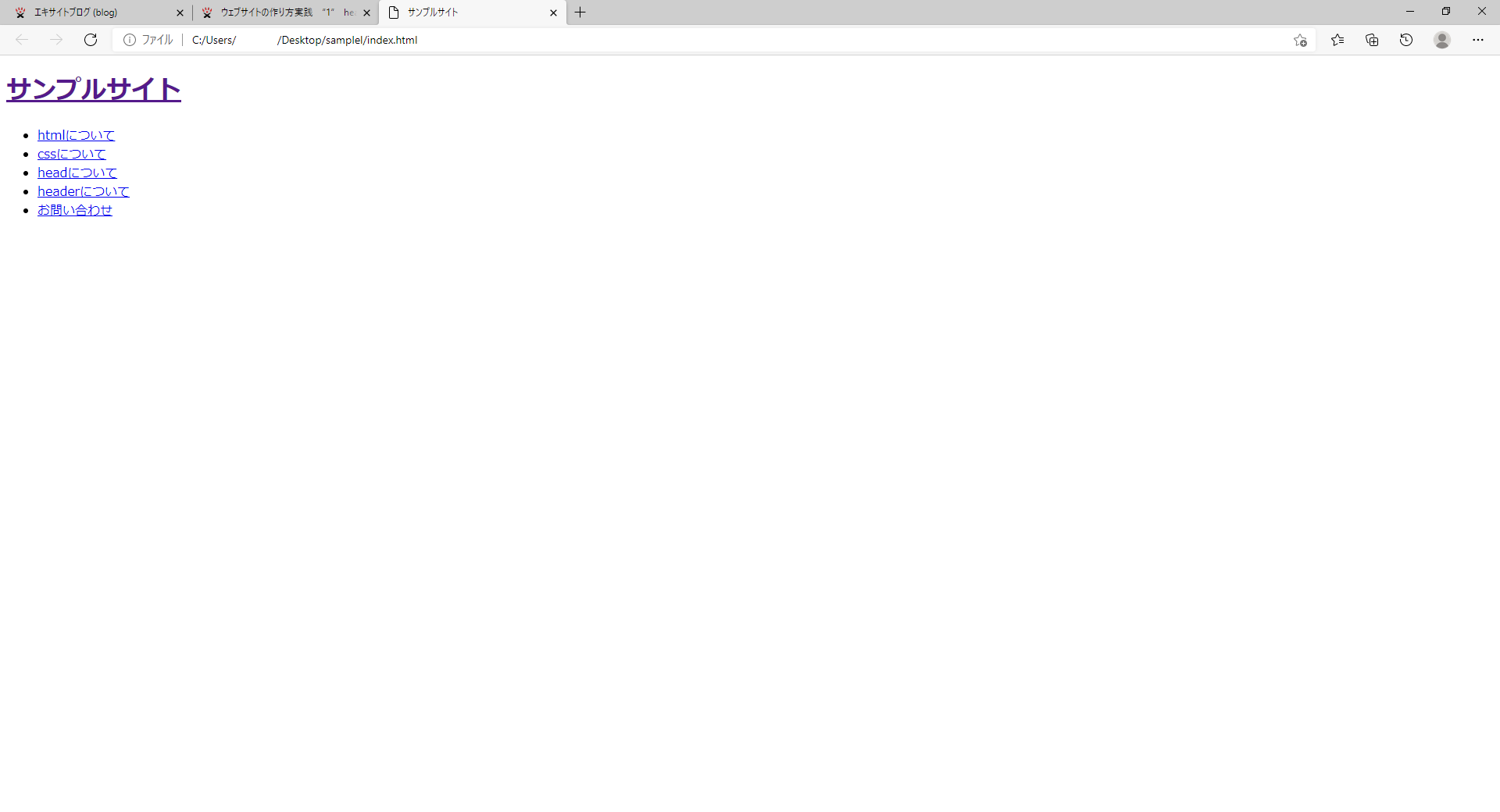
では一度ブラウザで入力したものを確認してみましょう。

今はまだhtmlのみなのでデザイン性のかけらもないですね。黒ぽちも出てますし。
ここからcssを使って形を作っていきます・・・
という流れで進めていきたいのですが、cssの紹介は次回のブログに回してもよろしいでしょうか。
私としましては、1つの記事に必要なものを全て詰め込みたいのですが、時間が・・・汗
他にもしなければならない仕事もありますので、申し訳ございません。
「こんなダサいデザインのまま終わるの嫌なんですけど!」という方は下記のコードをcommon.cssにコピーして数字の部分やcolor: ○○の箇所を変えたりしてみてください。
common.css
*{
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
header{
padding: 1% 0;
display: flex;
background-color: tomato;
}
.header-left{
display: block;
width: 33%;
}
header h1{
margin-left: 55%;
font-size: 2.6rem;
color: white;
}
header h1 a{
text-decoration: none;
color: white;
}
.pc-nav{
width: 55%;
margin: auto 0;
}
.pc-nav ul{
display: flex;
list-style: none;
}
.pc-nav li{
font-size: 1.7rem;
margin: 0 1.5%;
}
.pc-nav a{
font-weight: bold;
text-decoration: none;
color: white
このファイルは前回作成したものですね。
よくわからない方は前回のブログの<link rel ="stylesheet">の解説文を見ていただけると幸いです。
まとめ
今回はヘッダーの作り方についてご紹介しました。html部分だけになってしまいましたが。
<nav><ul><li>が一番難しい部分になるのではと感じておりますが、いかがでしたでしょうか。
classやidも最初は使い方が分からないと思いますが、コピーと貼り付けを繰り返していくうちに覚えられますので、めげずに挑戦してみてください。
次回は本日作成したヘッダーにcssで様々な装飾を施していきたいと思います。なるべく早く更新します。
次回↓