
ウェブサイトの作り方 ”入門2” HTML導入 | 株式会社レーベン (leben-neu.co.jp)
ウェブサイトの作り方 ”入門3” CSS導入 | 株式会社レーベン (leben-neu.co.jp)

Visual Studio Code – コード エディター | Microsoft Azure開き方:.htmlファイルを右クリック→プログラムから開く→Visual Studio Code
日本語にする方法:左バーの一番したにある4角形のマーク「Extension」をクリック→Serch Extensions in Marketplaceの欄に「Japanese Language Pack」と入力し、インストール→キーボードの「Ctrl+Shift+p」または「Commandl+Shift+p」を押し、出てきた欄に「Configure Display Language」と入力しクリック→jaを選択開けましたら、コードを書いていきます。打つと手間がかかるので下記をコピーしてください
上から順番にそれぞれのコードを説明していきます
<!DOCTYPE html>
DICTYPE宣言と呼ばれているコードで、どのバージョンのhtmlに基づいて記述されているかを記すために必要なコードです。
現在のバージョンは上記の短い書き方で問題ないのですが、HTML4等過去のバージョンでは更に長いコードを書く必要がありました。
「とりあえずhtmlを書くのに必要なもの」という認識で十分です。
<html></html>
htmlタグです。<html>から始まり、</html>で終了させます。
この</〇〇>がないと終了しないことを覚えておいてください
上のDOCTYPE宣言はタグではないので終了タグが必要ありませんが、</○○>のように終了タグが必要なケースはこれから何度も出てきますので非常に大切です。
肝心のhtmlタグの内容ですが、「ここからここまでがhtmlのコードです」ということをブラウザ側に認識させるためのコードです。
なので、このコードも「とりあえず必要」という認識で問題ありません。
<head></head>
headタグと呼ばれているコードで、ウェブサイトに必要な情報や設定を記入するタグです。<head>から始まり、</head>で終了させます。
headコードの中になにやら沢山並んでいますね。では1つずつ見ていきましょう。
<meta charset=“UTF-8”>
文字コードを指定するためのものです。このコードがないと文字化けしてしてしまうことがあります。
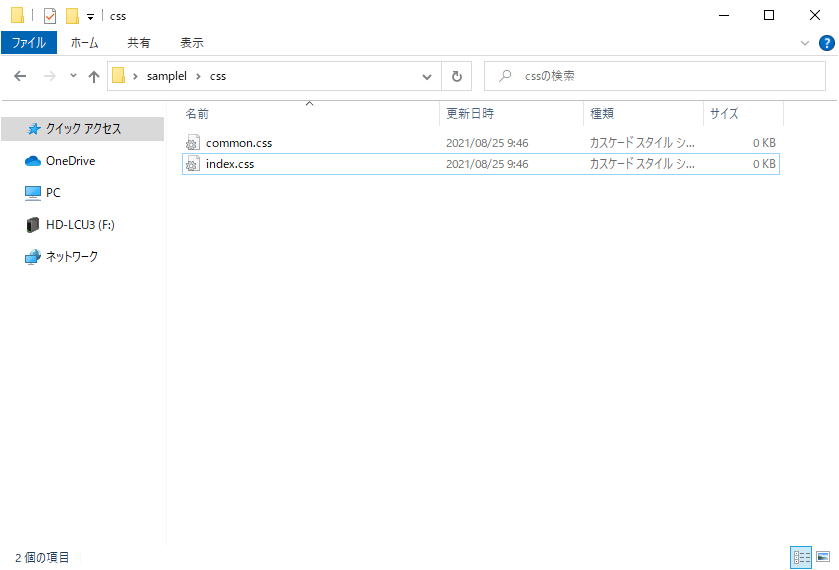
<link rel=“stylesheet” type=“text/css” href=“css/common.css”><link rel=“stylesheet” type=“text/css” href=“css/index.css”>
cssファイルを指定することで、指定されたcssの内容を適応させることができます。前回の内容で少し触れましたね。
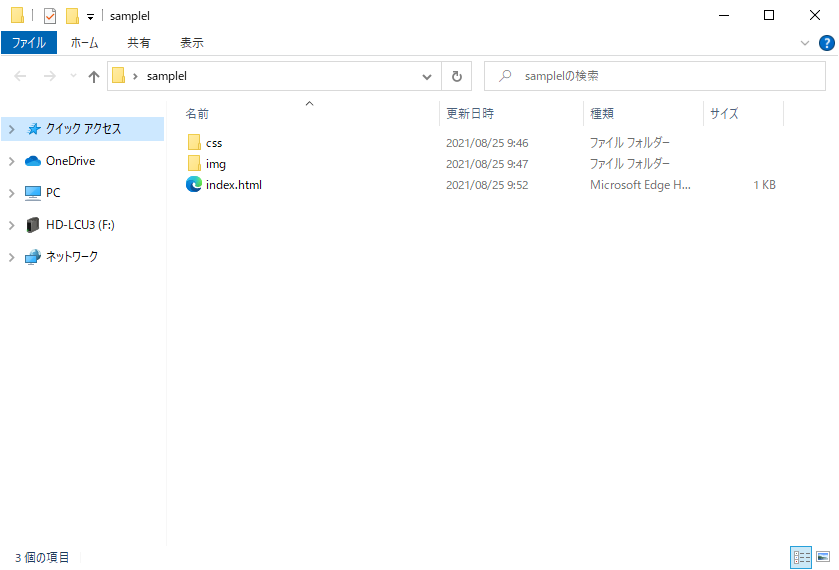
href=”css/common.css”で保存されているファイルを指定します。
href=”index.htmlと同じ場所に保存されているファルダ名(css)/cssフォルダの中にあるファイル(common.css)”といった書き方をします。
../と記入すると1つ前のフォルダに戻ることができます。
今はまだこの方法は使う必要がありませんが、今後使うことが出てきます。なので、その際に詳しく説明したいと思います。

共通という意味の「common」と「index」の2つのcssファイルを読み込ませています。
なぜ2つのファイルを読み込ませているかと言いますと、例えば全ページ共通のcssはcommonに。indexのみに適応させたいcssはindexにと使い分けるためです。
今はよくわからないと思いますが、次回紹介予定のヘッダータグの時に詳しく紹介したいと思います。
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
スマートフォンの画面サイズに対応させるために必要なコードです。
今はとりあえず記入しておいてください。
<meta name=“Description” content=“ウェブサイトの説明文”>
ウェブサイトの説明文を記入します。ここで記載した文章はここに反映されます。

この文章を見て、そのサイトを訪問するか否かが決められる非常に大切なものとなっております。
文章の文字数は120字以下で、ウェブサイトの内容とユーザーが検索しそうなワードをうまく織り交ぜるようにしましょう。
TwitterやFacebookなどのSNSでシェアされた時に表示させる内容です。
二行目の content=”website”だけ注意がありまして、ウェブサイトのホームとなるページ以外はcontent=”article”に変更してください。

Facebookで私のブログをリンクさせた時はこのように表示されます。
これはブログ側が自動でしてくれたものなのですが、写真、URL、ブログのタイトル、そして本文が少し見えていますよね。この部分を装飾するのが上記のコードとなっております。

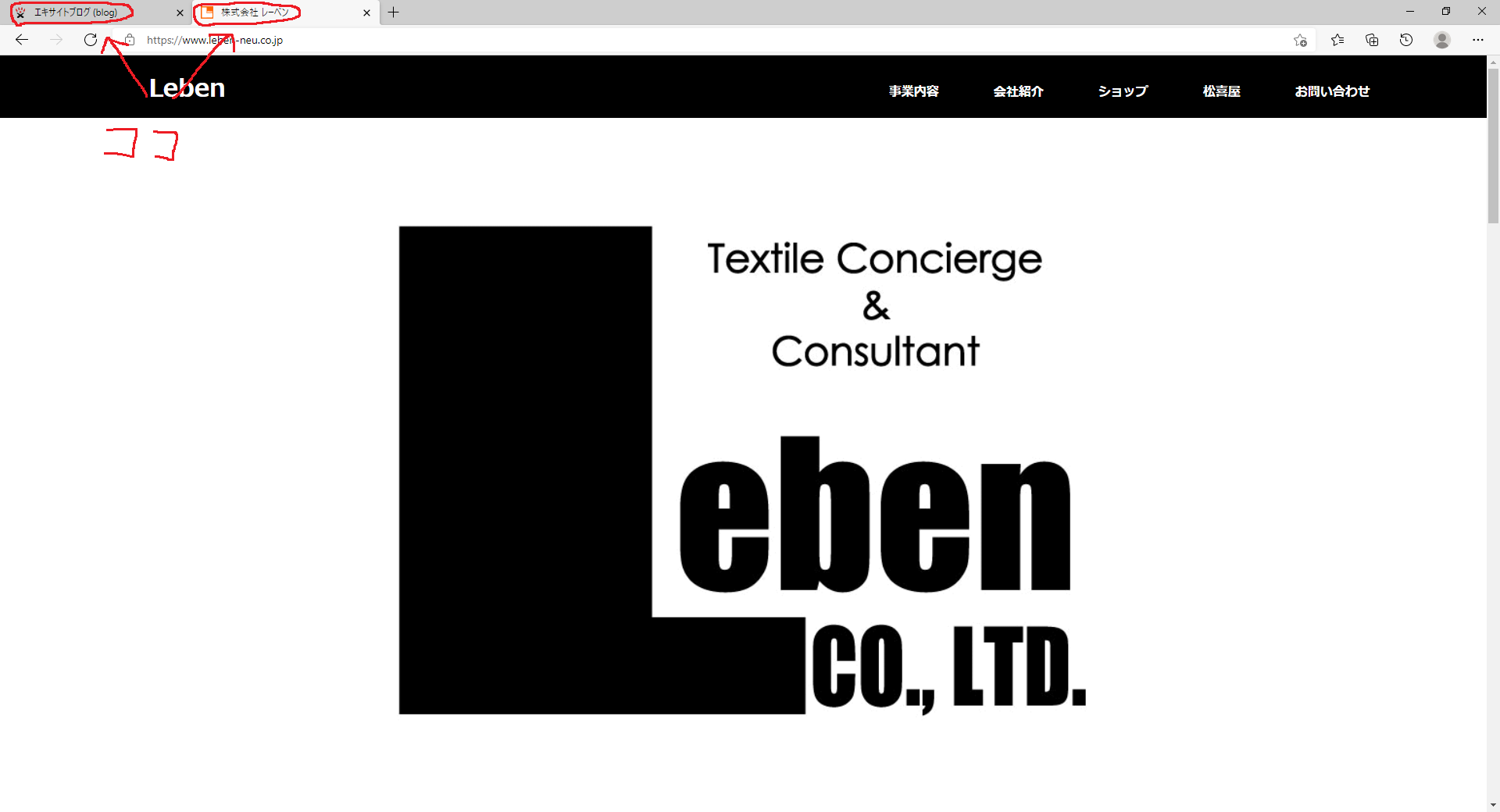
マウスで書いた酷い字と矢印が確認できますでしょうか。
faviconもcssの時と同じようにファイルの保存先を指定します。私の場合ですと、href=”img/logo/favicon.icoなので、index.htmlと同じ場所にあるimgフォルダ|その中にあるlogoフォルダ|その中にあるfavicon.icoということになります。
.ico画像の作り方は、16×16又は32×32のサイズの画像を用意し、名前の部分を○○.icoに変更するだけです。
まとめ
今回はウェブサイトを作るにあたり、最初に記入する必要があるheadタグについてご紹介しました。色々と説明しましたが、最初はコピー&ペーストをして異なる部分だけ書き換えるといった流れで大丈夫です。
次回はheaderタグについてご紹介します。本当に本当にウェブ制作らしくなってきますのでお楽しみに!
ウェブサイトの作り方 ”実践2-1” headerタグ html | 株式会社レーベン (leben-neu.co.jp)