おはようございます
本日はウェブサイトの作り方 その2をご紹介したいと思います。
前回の内容はこちらからご確認ください
本日皆様にご紹介するのはHTMLとCSSというコードについてです。
※長くなりましたのでCSSは次回にします
「コード?難しそう」と思われるかもしれませんが、慣れれば本当に簡単です。
ざっくりとしたイメージ画像ですが

このようなコードを書き、ウェブサイトを制作していきます。
慣れれば簡単ですので、英数字の羅列を見て「無理だ…」と思わないでくださいね(笑)
HTMLとは
HTMLは主にウェブサイトに文章や画像を表示させるのに使用します。
書き方は以下の通りです。
<h1>株式会社〇〇の×ブログ</h1>
<h2>日々の出来事</h2>
<h3>最近の日本が暑すぎる件について</h3>
<p>今日も暑いですね。</p>
<p>最高気温が37度にまでなるそうです。信じられませんね。</p>
h1やpにはそれぞれに意味があり、役割によって使いどころを変えないといけません。
ですが、まずは習うより慣れよです。実際にやってみましょう!
まずはじめに、どこでもいいので新しいフォルダを作成してください。
フォルダの作り方:右クリック→新規作成→フォルダ
私はデスクトップにwebsite testというフォルダを作りました。

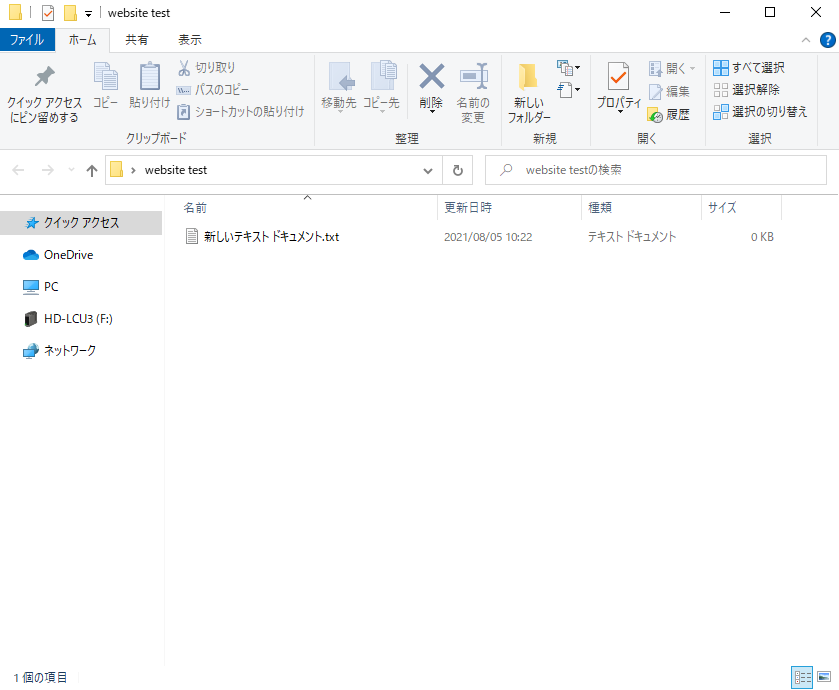
次に、作ったフォルダの中にテキストドキュメントを作成してください。
テキストドキュメントの作り方:右クリック→新規作成→テキストドキュメント

テキストドキュメントの名前を変更します。
変更する際に注意する点がありまして、英数字のみで名前をつけてください。日本語、カタカナ、漢字やスペースはダメです。
そして、.txtとなっている部分を.htmlに変更してください。

私は本日の日付を名前にしましたが、august-fifth.htmlやaugust_fifth.htmlという名前でも大丈夫です。
メモ帳のようなアイコンからEdgeのマークに切り替わりましたね。
これでHTMLを書き込む準備が整いましたので、このファイルをVS Codeで開きます。
開き方:.htmlファイルを右クリック→プログラムから開く→Visual Studio Code
まだダウンロードされていない方はこちらからどうぞVisual Studio Code – コード エディター | Microsoft Azure
「ダウンロード怖いんだけど!」という方は下記の方法で開いてみてください。
.htmlファイルを右クリック→プログラムから開く→別のプログラムを選択→その他のアプリ→メモ帳
開けましたか?
これで最後です!開いたアプリに先ほどの文章をコピーして貼り付けてください。
<h1>株式会社〇〇の×ブログ</h1>
<h2>日々の出来事</h2>
<h3>最近の日本が暑すぎる件について</h3>
<p>今日も暑いですね。</p>
<p>最高気温が37度にまでなるそうです。信じられませんね。</p>
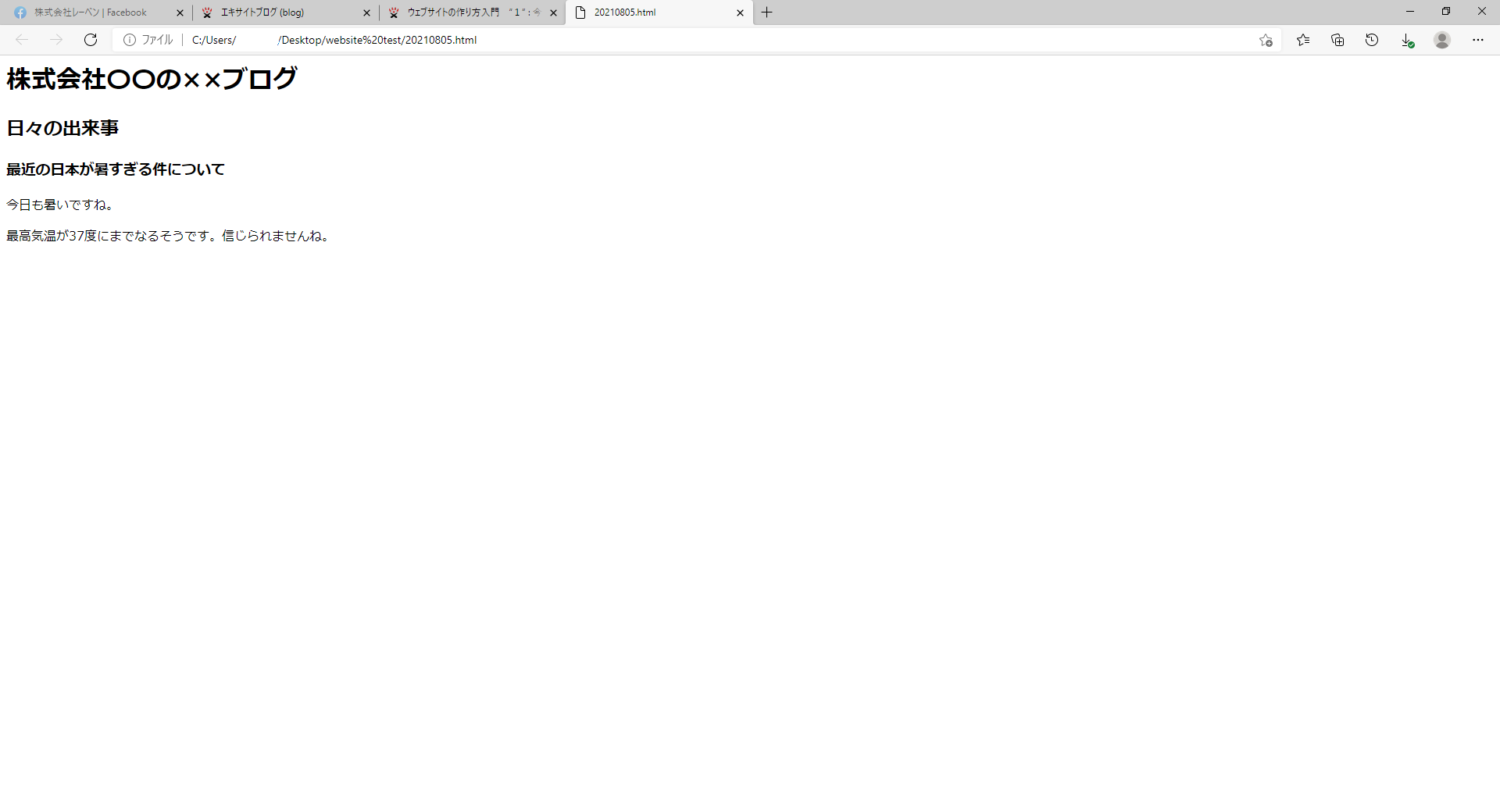
これで文章がウェブサイトに掲載されるようになります。試しに.htmlファイルをダブルクリックしてみてください。
文字が反映されていますね。思っていたよりも簡単だったのではないでしょうか。
ただ、見た目があまりにも質素ですよね。文字が全て左寄りですし、モノクロですし。
そこで必要となってくるのが次に紹介するCSSです。
まとめ
今回はHTMLの導入・書き方についてご紹介いたしました。
本日は文字だけを扱いましたが、写真や表などを導入する際もHTMLが必要になります。
どれもウェブサイトを作るのに大切なことですので、順を追って丁寧に説明していければと考えております。
次回はCSSについてご紹介いたします